UIKit – playground
Le framework ‘UIKit’ propose des classes pour élaborer la partie ‘interface utilisateur’ d’une application. Par exemple, une scène (vue), un bouton, une image, du texte, …
Le nom des classes UIKit débute toujours par ‘UI’. Par exemple UILabel, UIImage, UIView, UIButton, …
La classe UIView – présentation et de regroupement
var uneVue:UIView = UIView(frame : CGRectMake(0,0,250,250)) uneVue.backgroundColor = UIColor.purpleColor()

Système de coordonnées de UIKit
|
Device |
Screen dimensions (in points) |
|---|---|
| iPhone et iPod touch avec écran retina 4 pouces | 320 x 568 |
| Autres iPhone et iPod | 320 x 480 |
| iPad | 768 x 1024 |
var uneAutreVue:UIView = UIView(frame : CGRectMake(10,10,40,40)) uneAutreVue.backgroundColor = UIColor.greenColor() uneVue.addSubview(uneAutreVue)

UIView.frame renseigne sur la position et la dimension de l’objet
println(uneAutreVue.frame.origin.x) // 10.0 println(uneAutreVue.frame.size.width) // 40.0 println(uneVue.center) // (125.0, 125.0)
uneAutreVue.center = uneVue.center uneVue

Une transformation (rotation)
uneAutreVue.transform = CGAffineTransformRotate(uneAutreVue.transform, 3.14 / 4 /* angle en radian */) uneVue

Les coordonnées absolues d’une Vue:
println(uneAutreVue.bounds) // (0.0, 0.0, 40.0, 40.0)
Ajouter un objet ‘UILabel’
var unTitre = UILabel(frame: CGRectMake(10,0,uneVue.bounds.width - 10, 25)) unTitre.text = "Bonjour TIM" unTitre.textColor = UIColor.whiteColor() unTitre.textAlignment = NSTextAlignment.Center uneVue.addSubview(unTitre)

let largeur:CGFloat = 20, hauteur:CGFloat = 20, marge:CGFloat = 10
for ligne in 0...7 {
for colonne in 0...7 {
// Générer une valeur rgb aléatoire
// arc4random_uniform(n) retourne une valeur aléatoire entre 0 et n-1
let rouge = CGFloat(arc4random_uniform(256)) / 255
let vert = CGFloat(arc4random_uniform(256)) / 255
let bleu = CGFloat(arc4random_uniform(256)) / 255
var carre = UIView(frame: CGRectMake(CGFloat(colonne) * (largeur + marge) + marge, CGFloat(ligne) * (hauteur + marge) + marge, largeur, hauteur))
carre.backgroundColor = UIColor(red: rouge, green: vert, blue: bleu, alpha: 1)
uneVue.addSubview(carre)
} // colonne
} // ligne
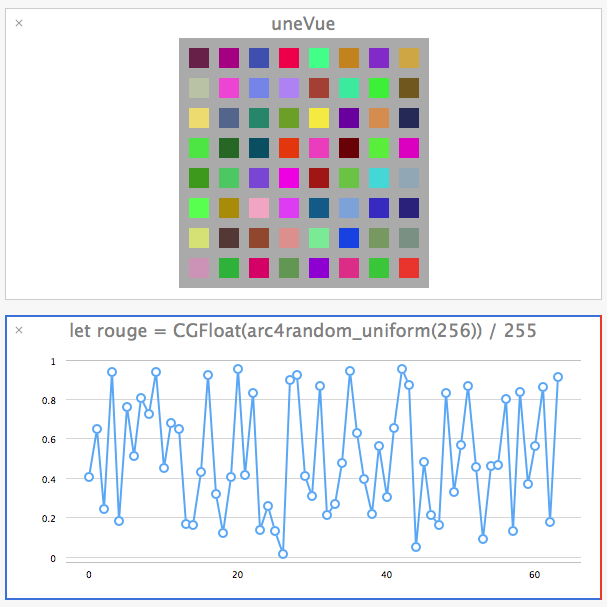
uneVue
Un peu de normalisation
let largeur:CGFloat = 20, hauteur:CGFloat = 20, marge:CGFloat = 10
let lignes = 7, colonnes = 7
func couleurHasard() -> CGFloat {
return CGFloat(arc4random_uniform(256)) / 255
}
for ligne in 0...lignes {
for colonne in 0...colonnes {
// Générer une valeur rgb aléatoire
// arc4random_uniform(n) retourne une valeur aléatoire entre 0 et n-1
let rouge = couleurHasard()
let vert = couleurHasard()
let bleu = couleurHasard()
var carre = UIView(frame: CGRectMake(CGFloat(colonne) * (largeur + marge) + marge, CGFloat(ligne) * (hauteur + marge) + marge, largeur, hauteur))
carre.backgroundColor = UIColor(red: rouge, green: vert, blue: bleu, alpha: 1)
uneVue.addSubview(carre)
} // colonne
} // ligne
uneVue

Afficher une image (UIImageView + UIImage)
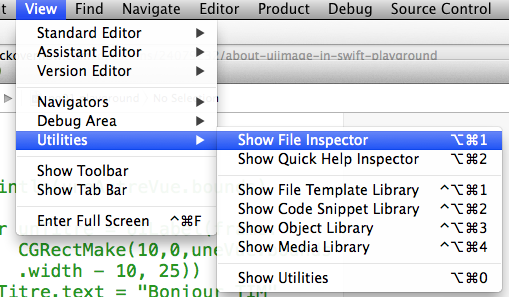
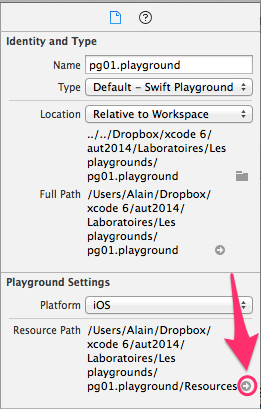
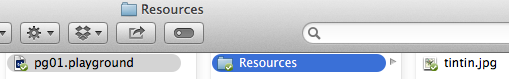
Note: Pour qu’Xcode puisse localiser les images, Il faut renseigner le dossier des Ressources du projet ‘playground’



Note: Il faudra peut-être redémarrer le projet après cette opération.
var uneImage = UIImageView(image: UIImage(named:"tintin.jpg"))

Ajouter l’image à une vue
var uneScene = UIView(frame : CGRectMake(0,0,320,568))
uneScene.backgroundColor = UIColor.lightGrayColor()
uneScene.addSubview(uneImage)

Contrôler la taille et la position de l’image dans la vue.
var uneAutreImage = UIImageView(frame: CGRectMake(0,0,150 ,150)) uneAutreImage.image = UIImage(named:"tintin.jpg") uneAutreImage.center = uneScene.center uneScene.addSubview(uneAutreImage)
