TP2 – Exposition TIM (25%)
Objectif
Écrire une application iPad qui, à partir d’un fichier de données .plist et des fichiers jpg, affiche des affiches anciennes en utilisant un UICollectionView et une cellule personnalisée.
La sélection d’une des affiches lance un segue vers une scène affichant plus de détails sur la sélection courante.
L’application doit fonctionner en orientation portrait et paysage.
Pour le design, vous avez deux choix (voir les grilles de correction):
- Reproduire fidèlement le design du devis.
- Élaborer, sur un sujet de votre choix, un design personnalisé et différent de celui présenté dans ce devis.
Date de remise, semaine du 7 novembre, le jour avant votre cours, au plus tard à 23h59.
Fichiers de départ
Télécharger
Note: Format des données du fichier plist : tableau de tableaux de chaines.
var tableauDonnees = [Array<String>]()
Utilisation:
tableauDonnees[x][y] retourne la chaine à la position y du tableau à la position x.
Les écrans de l’application
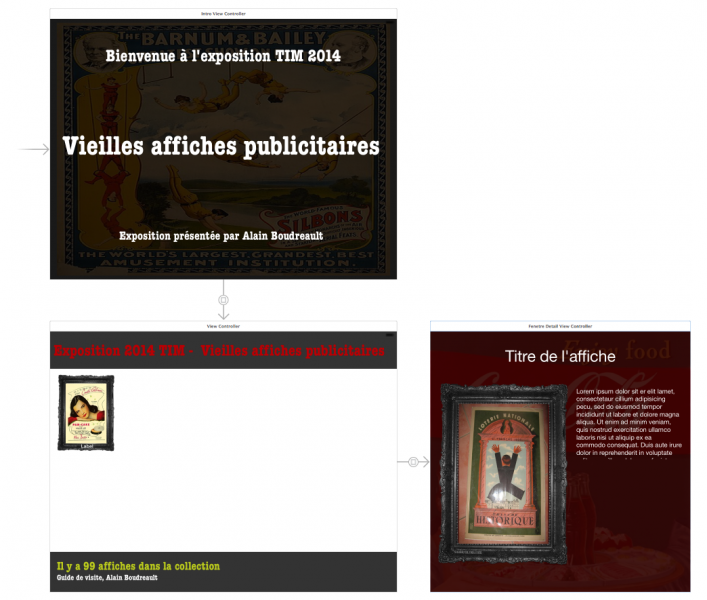
Storyboard

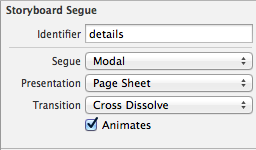
Note: Le format demi-page de l’écran des détails est obtenu avec un segue renseigné comme ceci:

Pour le design, pensez aussi à changer la taille de la scène.
Écrans 1 à 3
Vidéo du résultat final
[embedyt]http://www.youtube.com/watch?v=avMDfa5h6ZU[/embedyt]
Détails de réalisation
1 – Écran d’accueil

Cet écran est présenté pendant 10 secondes suite au démarrage de l’application.
Éléments de contenu:
- image de fond
- titre (taille de la police varie selon l’orientation)
- votre nom
- date de réalisation
Après 10 secondes, un segue est programmé vers l’écran de l’exposition
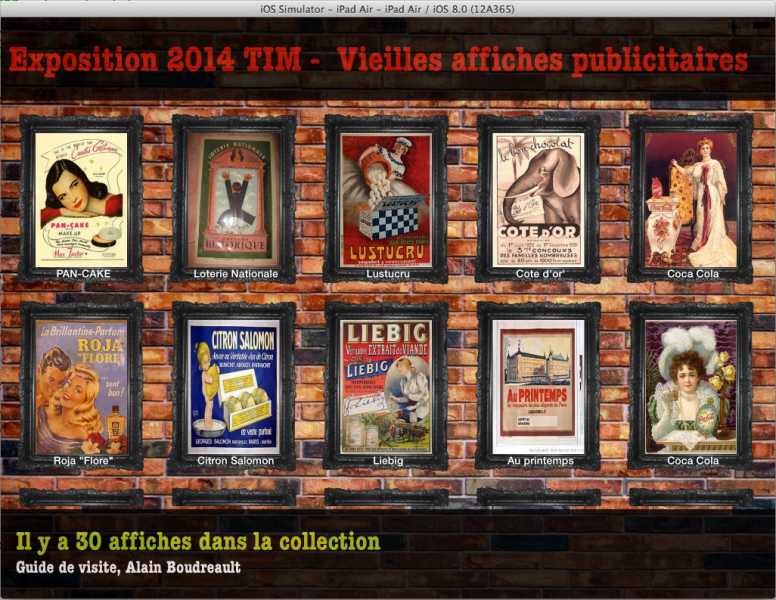
2 – Écran de l’exposition

Cet écran présente (via un UICollectionView) toutes les affiches de l’exposition. Les données des affiches sont dans le fichier ‘lesDonnees.plist’
Éléments de contenu:
- titre (taille de la police varie selon l’orientation)
- cellule personnalisée qui présente: un cadre, l’image de l’affiche et le nom de l’affiche
- message indiquant le nombre d’affiches dans le fichier de données
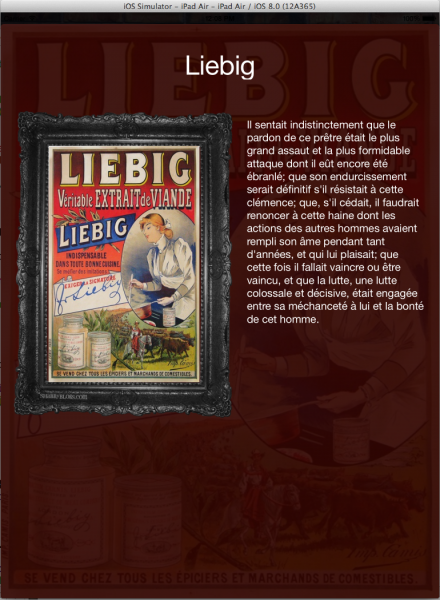
3 – Écran de détails

Cet écran est présenté suite à la sélection d’une affiche de l’écran de l’exposition (prepareForSegue)
Éléments de contenu:
- scène de format ‘Page sheet’
- image de l’affiche en fond d’écran de la scène
- UIView en légère transparence par dessus l’image de fond
- image de l’affiche dans un cadre
- titre de l’affiche
- texte de l’affiche
- bouton transparent couvrant 100% de la scène (pour le retour à la scène de l’exposition)
Grilles de correction
Note: Pensez à tester votre projet en mode portrait et en mode paysage (Dans le simulateur: CMD+flèches g/d).
Grille de correction 1 (Plus de programmation)
[table]
Item, Pondération
Reproduction du design du devis et gestion de l’orientation, 30%
Programmation des pages écrans, 50%
Qualité du code; organisation – documentation – optimisation et normalisation,20%
[/table]
Grille de correction 2 (Plus de design)
[table]
Item, Pondération
Design entièrement original et gestion de l’orientation, 50%
Programmation des pages écrans, 50%
[/table]
* Note: Si vous optez pour la grille 2, vous ne pouvez pas utiliser (sauf pour les affiches) les images du fichier.zip de départ. De plus, le ‘look’ de votre projet doit-être original et ne pas ressembler à celui du devis. Vous pouvez aussi fournir vos propres images. Par exemple, des peintures de grands maîtres, des affiches de vieux films, des oeuvres de calligraphie, des oeuvres numériques, … Si c’est le cas, il faudra alors modifier le fichier .plist en conséquence.
La qualité du design doit-être de niveau ‘finissant de la technique’. Si le design n’est pas dans vos cordes choisissez plutôt la grille 1, sans quoi vous risquez d’être pénalisé à la correction.