Mise en page – Auto layout et Size Classes
Contenu
Auto layout
Mise en place de règles de mise en page automatique; position d’un objet par rapport à un autre objet.
En mode Auto layout, les objets ont une taille intrinsèque: c-a-d, la taille est définie par le contenu.
Size classes
Suite à la multiplication des formats d’écran des appareils iOS, Apple propose, à partir de Xcode 6, la fonction ‘Size Classes’ pour gérer le design des scènes.
Élimination des storyboards multiples.
Il y a deux types de ‘Size classes’; ‘regular’ et ‘compact’.
Ce type décrit la dimension générale d’un appareil; espace écran spacieux (regular) ou limité (compact).
Il y a un ‘Size classes’ pour la largeur et un autre pour la hauteur de l’appareil.
Example,
- Un iPad en mode portrait ou paysage et de type ‘regular height’ et ‘regular width’.
- Tous les iPhones, en mode portrait, sont considérés comme étant de type ‘regular height’ et ‘compact width’.
- iPhone 4, 4s, 5, 5s et 6 en mode paysage sont considérés comme étant de type ‘compact height’ et ‘compact width’.
- iPhone 6 plus en mode paysage est considéré comme étant de type ‘compact height’ et ‘regular width’.
Note à l’auteur: Insérer une image
Résumé des ‘Size classes’ par appareil
[table]
, compact width, regular width
Compact height, iPhone 4S. 5. 5S. et 6 en paysage, iPhone 6 Plus en paysage
Regular height, tous les iPones en portrait, tout iPads – tout orientations
[/table]
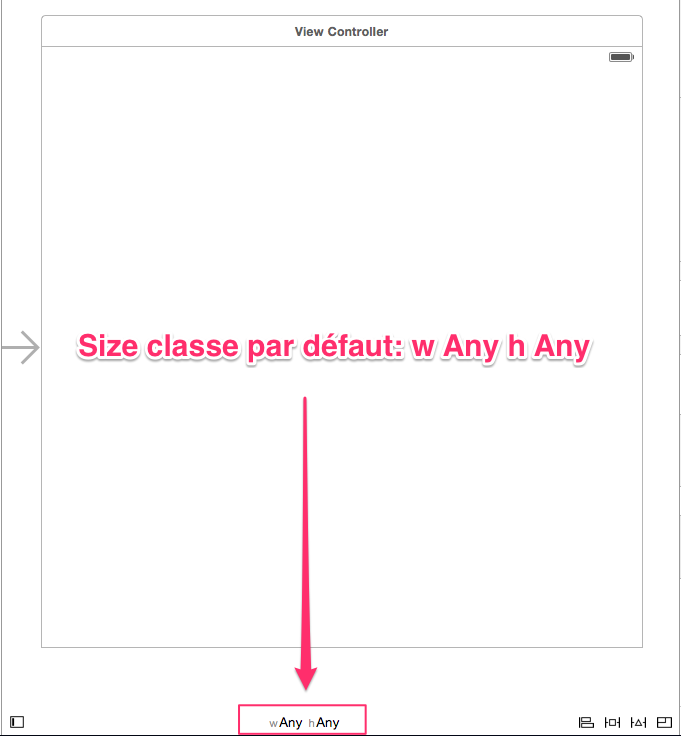
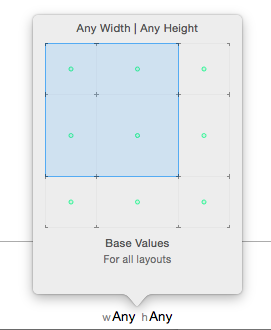
Lorsqu’il est temps d’élaborer les scènes, il est préférable de débuter sans mention du ‘size classe’, ce qui est la valeur par défaut.

Note à l’auteur: Insérer le tableau 8.11

Note à l’auteur: ajouter une animation de passage d’un format à un autre.
Règle d’or: Renseigner un maximum de règles en mode ‘Any, Any‘ puis, ajuster pour les autres formats.
Liste des éléments pouvant être changés lors du passage à un autre ‘Size classe’
- Ajout ou suppression d’une vue (label, button, image, …)
- Modification de la police d’un texte
- Modification d’une contrainte de positionnement
- Ajout ou suppression d’une contrainte de positionnement
Passer en mode Any/Compact
Effacer la zone de recherche.
1 – Enlever les contraintes de la size classe Any/Compact (cmd+delete).
2 – Effacer la zone de recherche (cmd+delete).
Référence sur RW