StoryBoard
Xcode.Storyboard
Contenu

- Naviguer (segue) avec un « Navigation Controller »
- Naviguer avec un « TabBar Controller »
- Combiner « Navigation Controller » et « TabBar Controller »
- Naviguer par programmation
- Naviguer sous un iPad
Wikipedia: segue
Objectifs
À la fin de ce module, nous devrions être en mesure, grâce au ‘Storyboard’ de Xcode, de naviguer entre les différentes scènes d’un projet. De plus, nous saurons comment renseigner des transitions « segue » différentes.
1 – Naviguer (segue) avec un « Navigation Controller »
Action 1.1 – Télécharger les apps du projet à partir de github
Note: Attention, ce projet contient plusieurs apps, il faut ouvrir le bon groupe. Même chose lors d’un test sur l’émulateur, il faut s’assurer d’avoir sélectionné la bonne app.
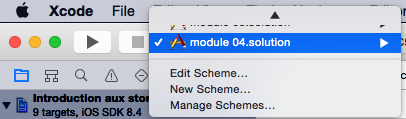
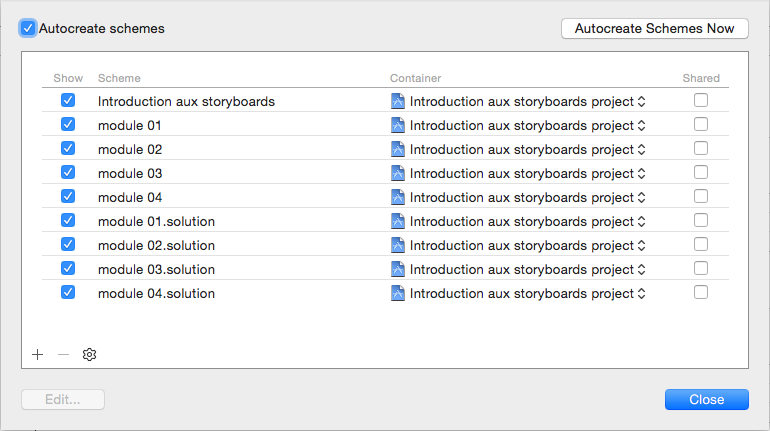
Astuce – Lors des tests, si le module n’apparait pas dans la liste des schémas, sélectionner ‘Manage Schemes…’ – liste à droite du bouton ‘stop’ – suivi par ‘Autocreate Schemes now…’


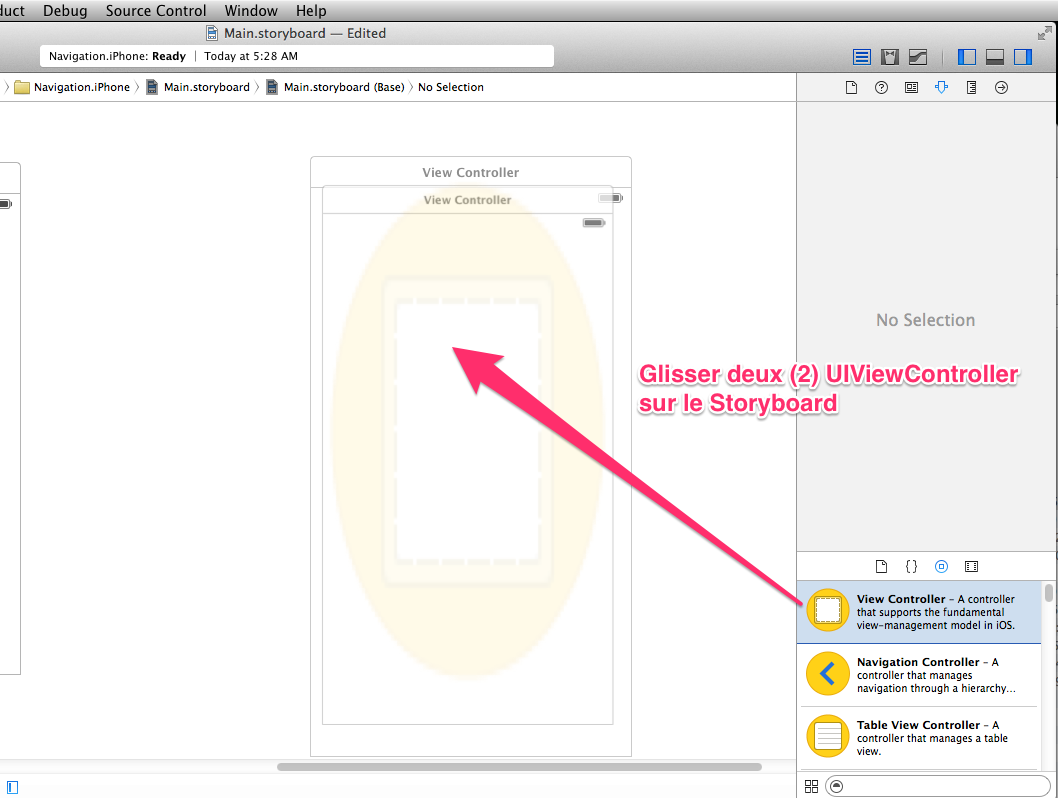
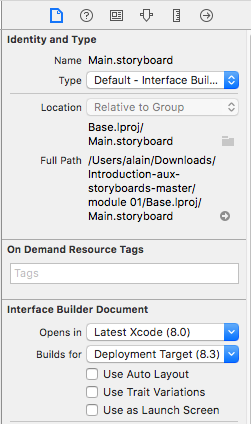
Action 1.2 – Afficher le ‘storyboard’ de l’app ‘départs.module 01‘ et y ajouter deux (2) ‘ViewController’.

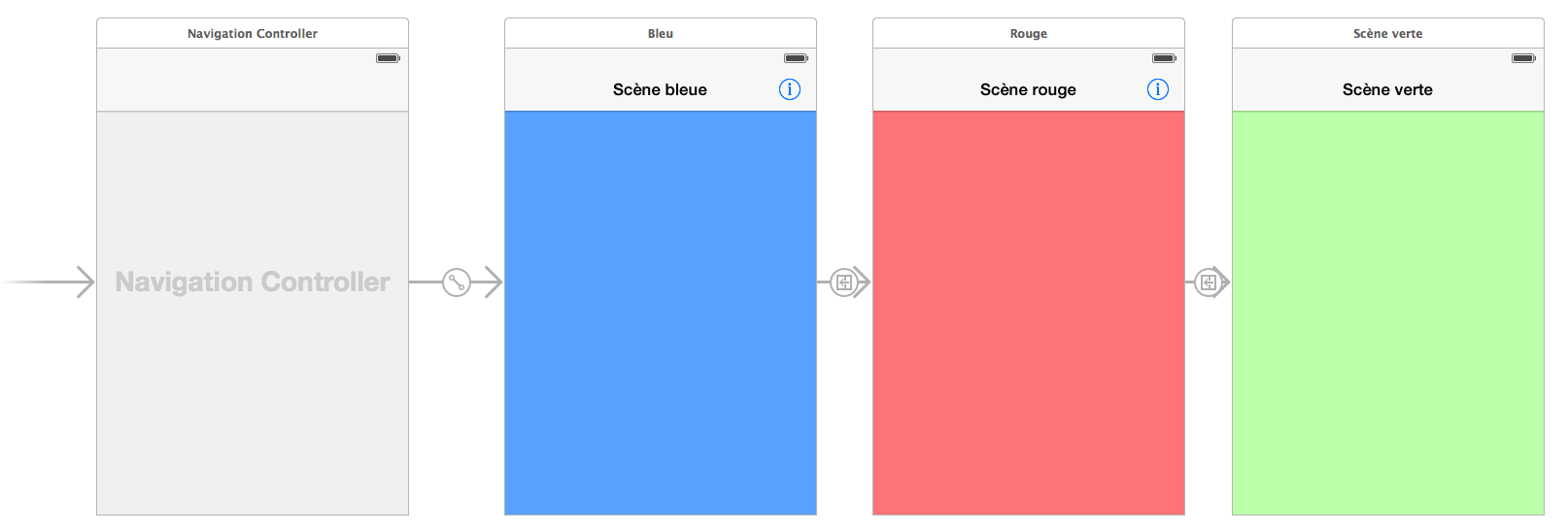
Action 1.3 – Renseigner la couleur de fond des trois scènes: bleu, rouge et vert.

NOTE: Il faut désactiver la mise en page automatique:

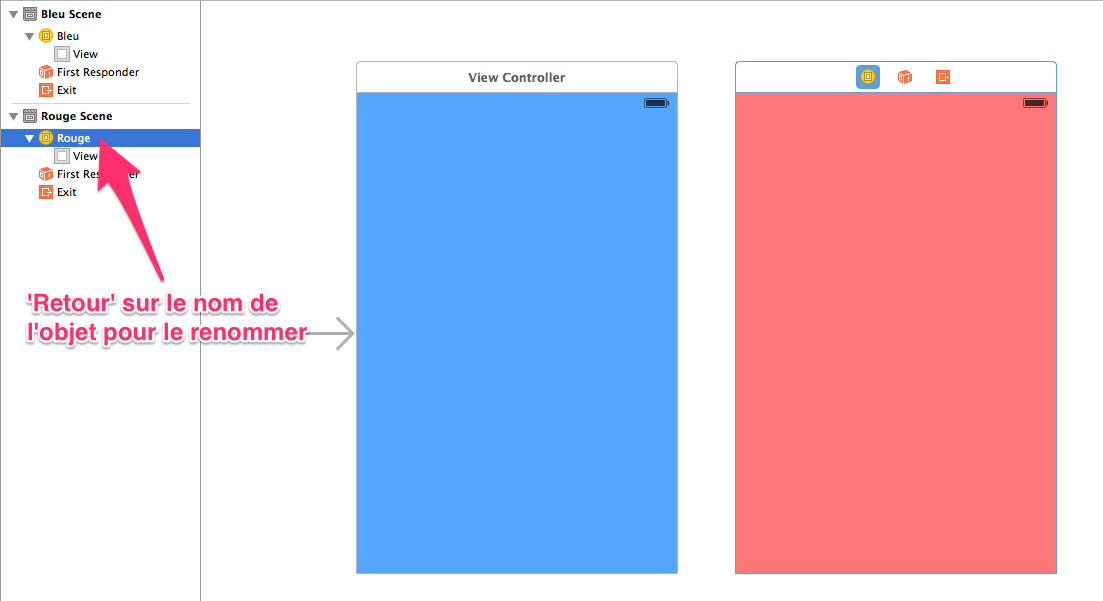
Action 1.4 – Renommer les objets ‘scènes’ pour ‘Scène bleue’, …

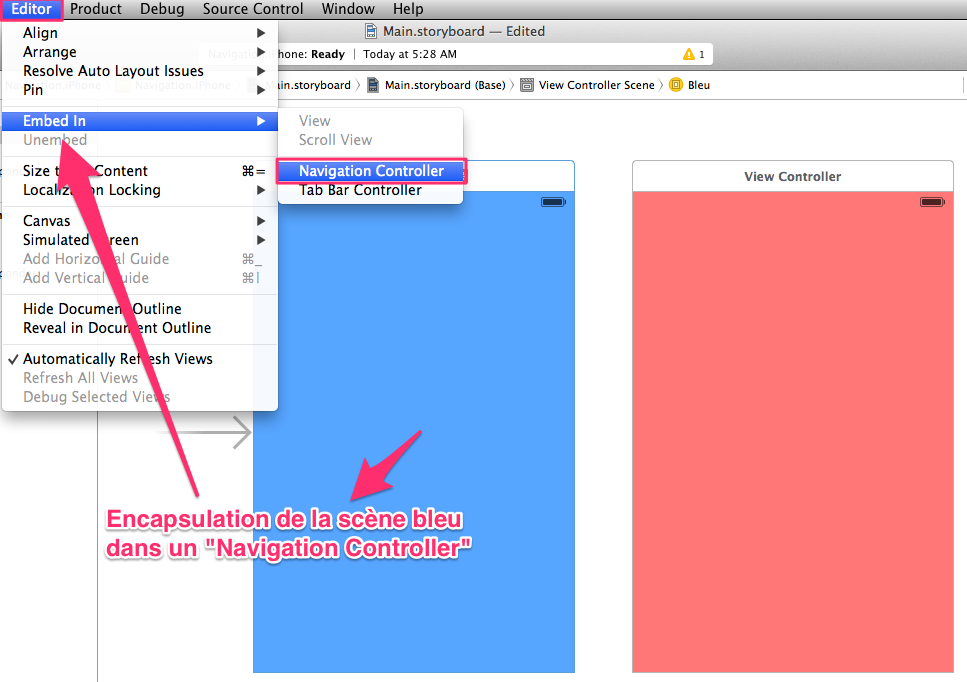
Action 1.5 – Encapsuler ‘Scène bleue’ dans un ‘Navigation controller’

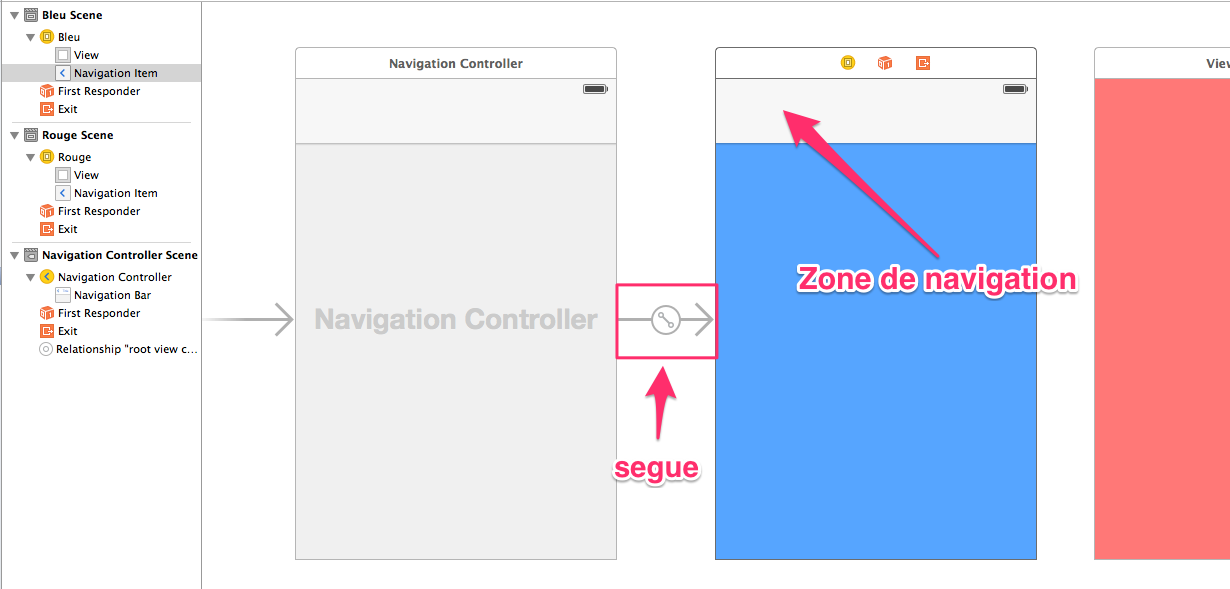
Action 1.6 – Observer le lien entre ‘Navigation Controller’ et ‘Scène bleue’ ainsi que la nouvelle zone au haut de ‘Scène bleue’.

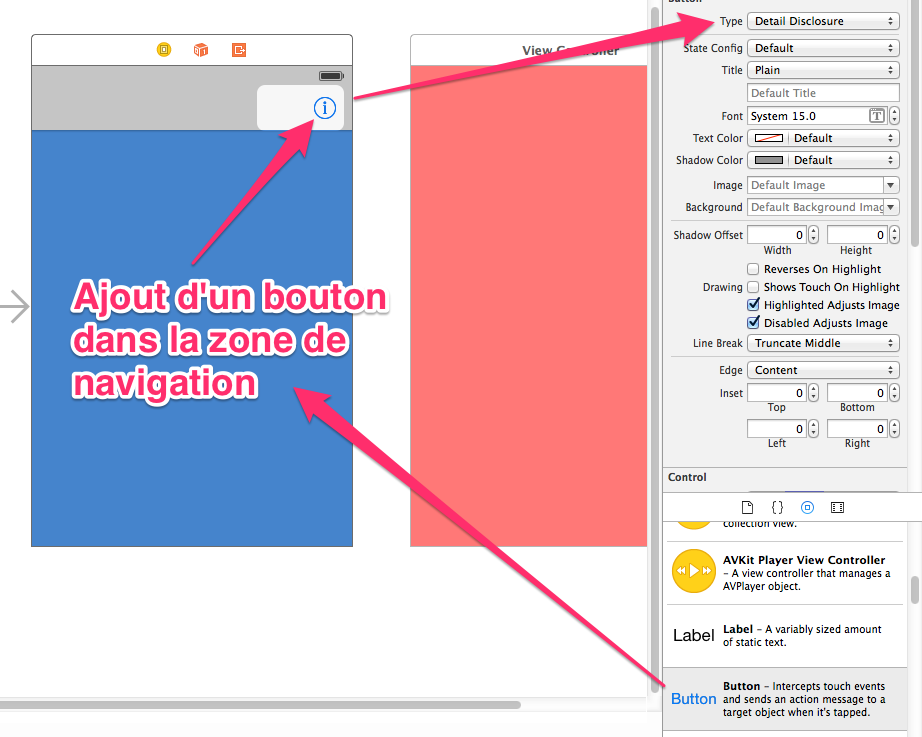
Action 1.7 – Ajouter un UIButton dans la zone de navigation et renseigner ses propriétés.

Attention – Selon la version de Xcode, il est possible que la zone de navigation soit vide. Il faudra alors ajouter un élément de type ‘navigation item’ à droite de la barre de navigation.
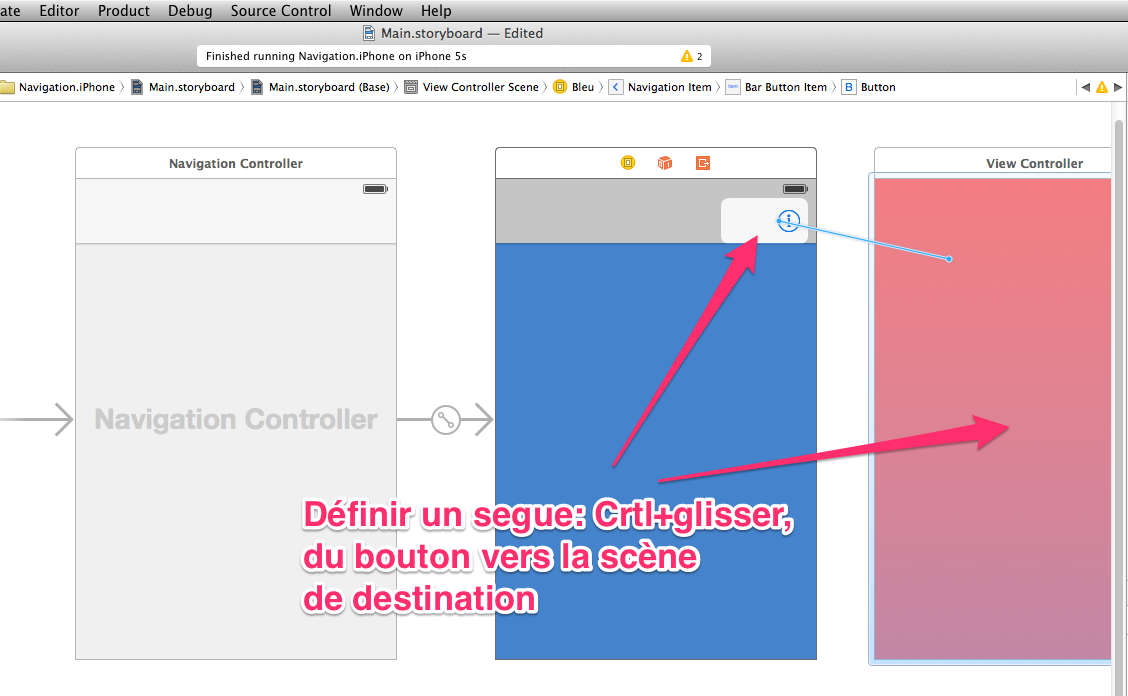
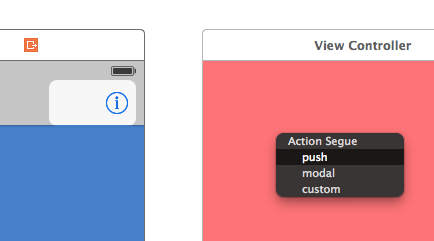
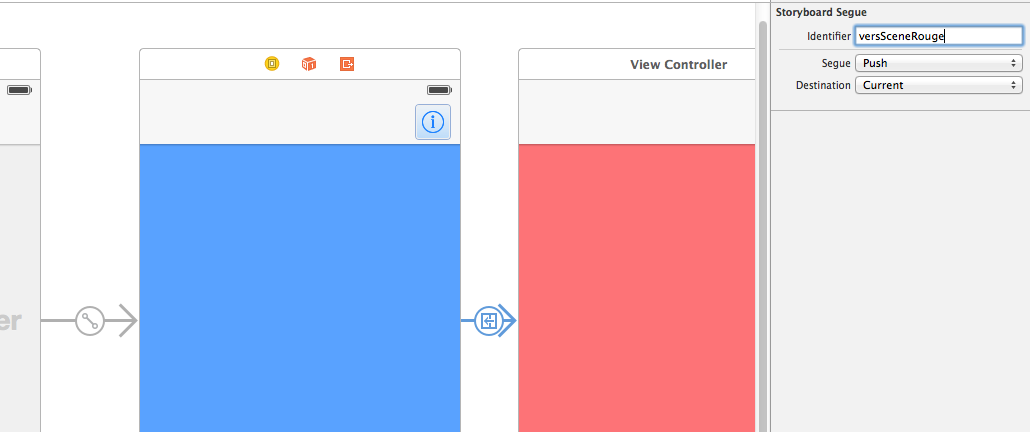
Action 1.8 – Définir un ‘segue’ de type ‘push’ entre le bouton et ‘Scène rouge’.
Note: Attention, il faut cliquer 2 fois sur la zone du bouton pour le sélectionner. Vérifier son type dans I4.


Action 1.9 – Renseigner les propriétés du ‘segue’ .
Note: le lien entre ‘Scène bleue’ et ‘Scène rouge’ doit-être sélectionné.

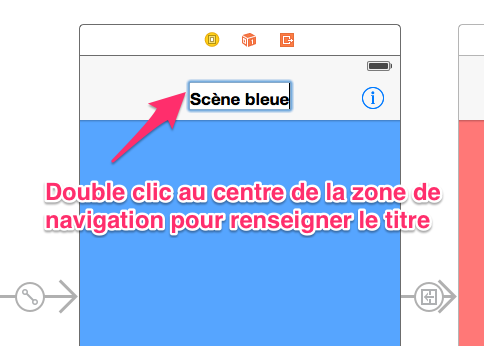
Action 1.11 – Renseigner le titre de la zone de navigation de ‘Scène bleue’

Action 1.12 – Tester l’application


Action 1.13 – En laboratoire, programmer le segue entre ‘Scène rouge’ et ‘Scène verte’ puis, tester l’application.

Astuce: Il est possible de glisser un « Navigation Controller » de la librairie vers le ‘Storyboard’.
Voici comment faire pour retourner à la scène précédente par programmation:
// Retour au début
_ = self.navigationController?.popToRootViewController(animated: true)
// Retour à la scène précédente
_ = self.navigationController?.popViewController(animated: true)
2 – Naviguer avec un « TabBar Controller »
Action 2.1 – Ouvrir le projet ‘Départs.module 02’
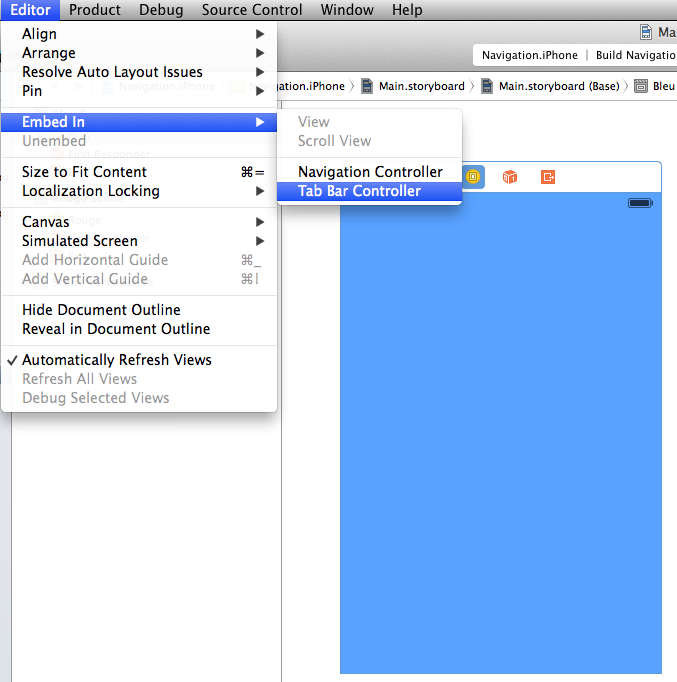
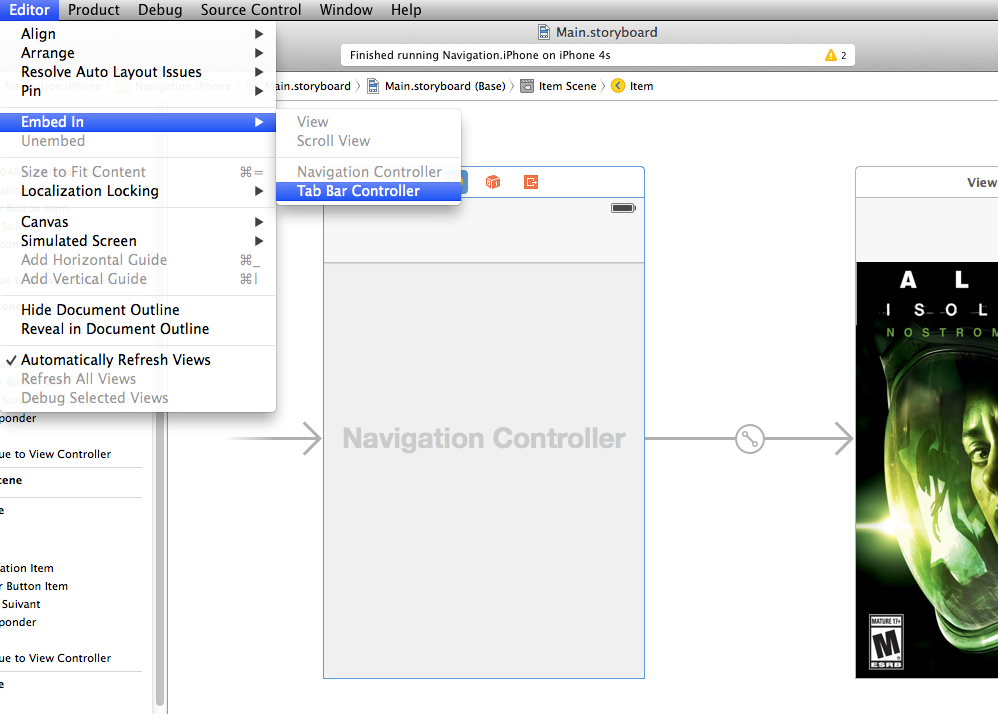
Action 2.2 – Encapsulons la scène bleue dans un ‘Tab Bar Controller’: Menu-Editor-Embed In-Tab Bar Controller.

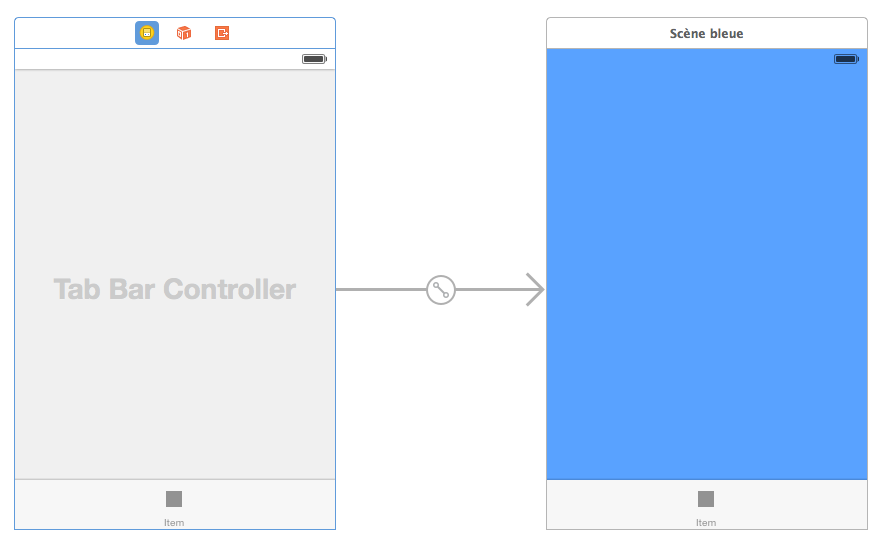
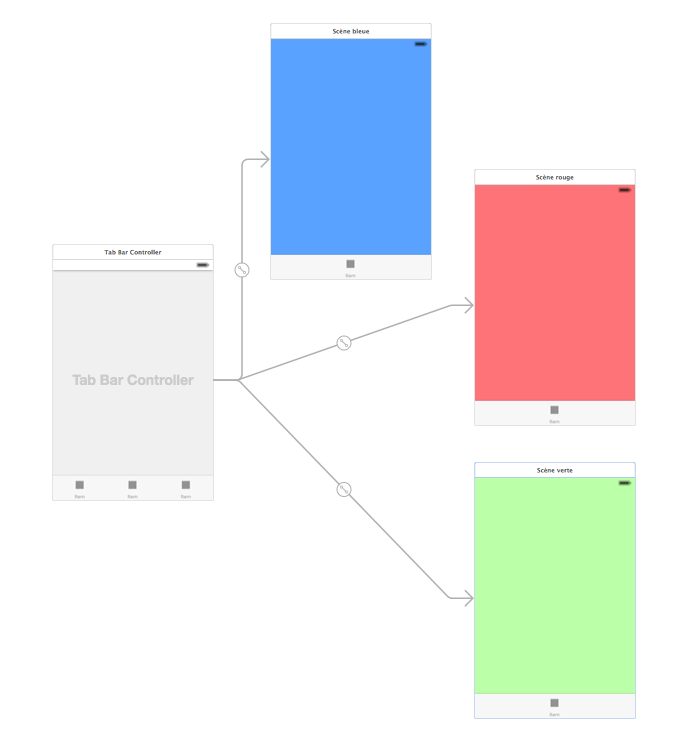
Action 2.3 – Observons le nouveau contrôleur obtenu.

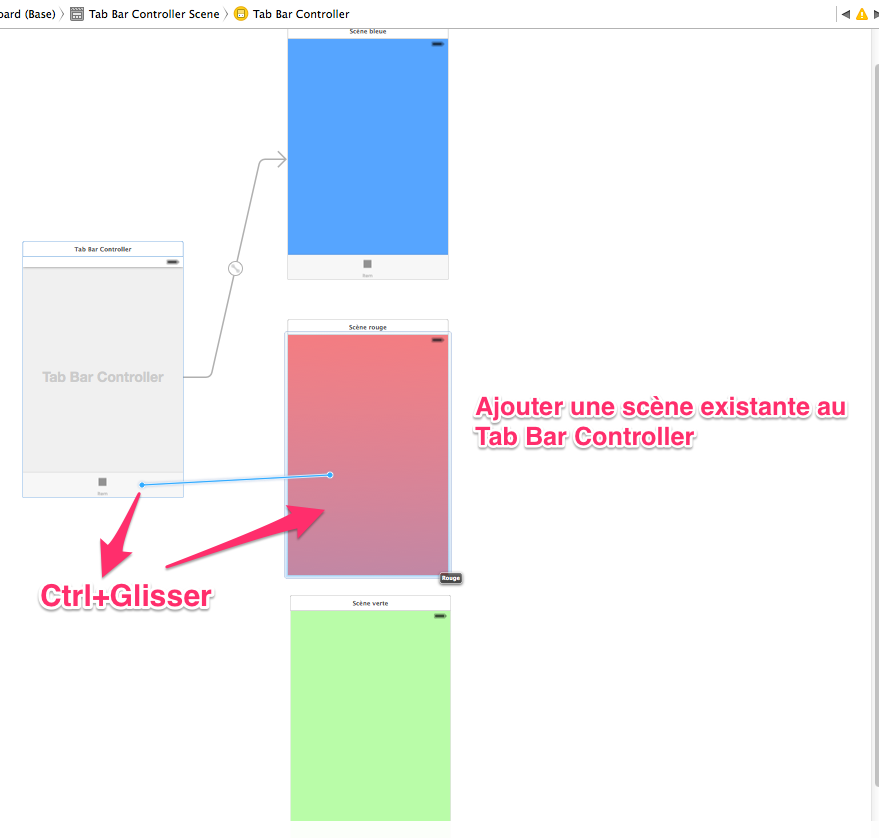
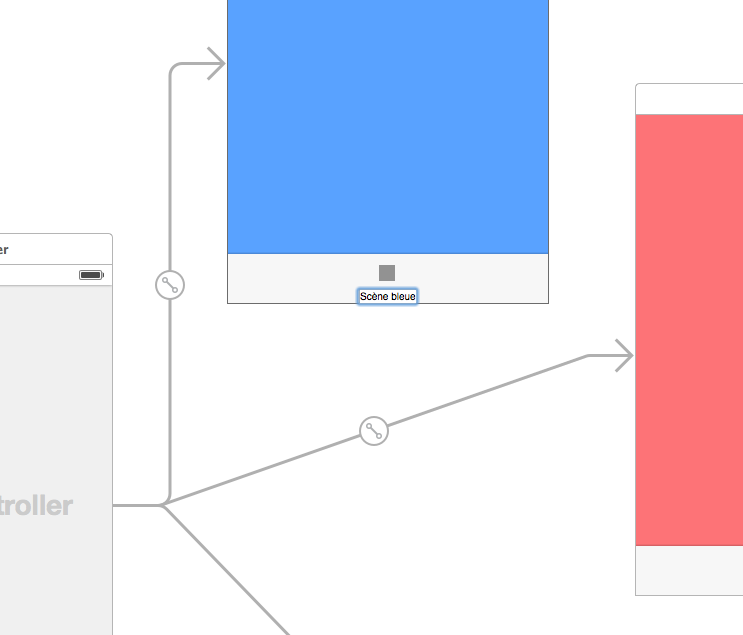
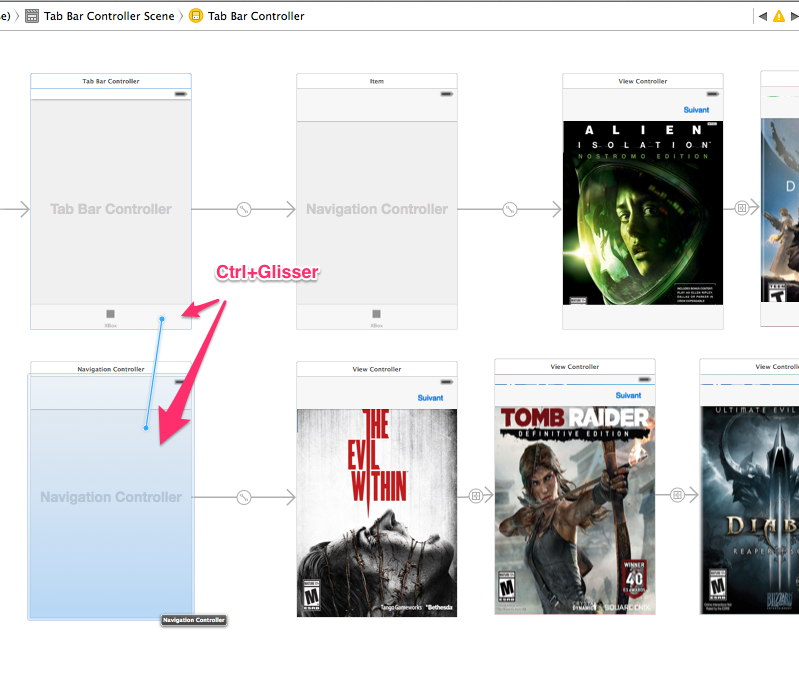
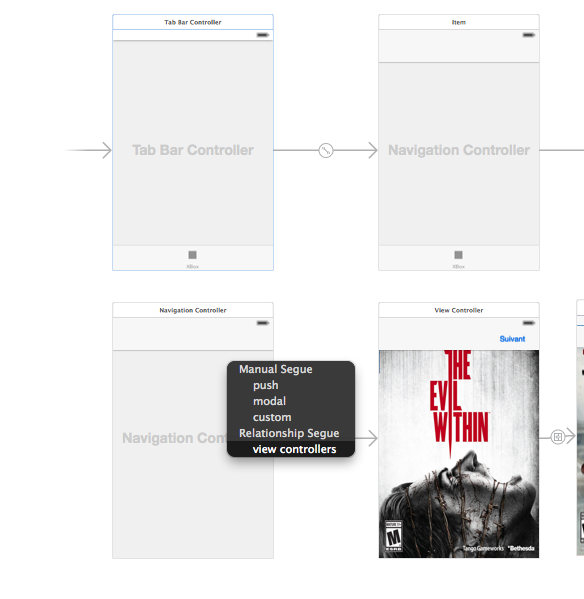
Action 2.4 – Définissons une relation ‘segue’ entre le ‘Tab Bar controller’ et la scène rouge. Ctrl+Glisser du centre du TBC vers la scène à lier.

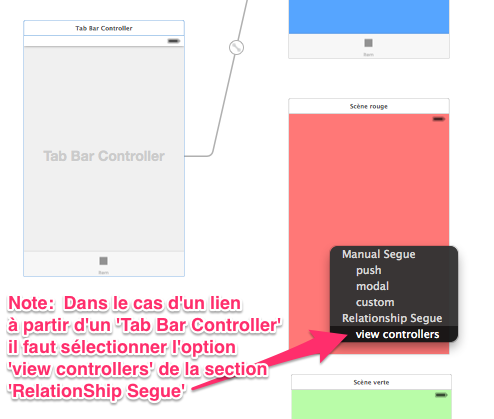
Action 2.5 – Renseignons le type ‘segue’ à « view controllers ».

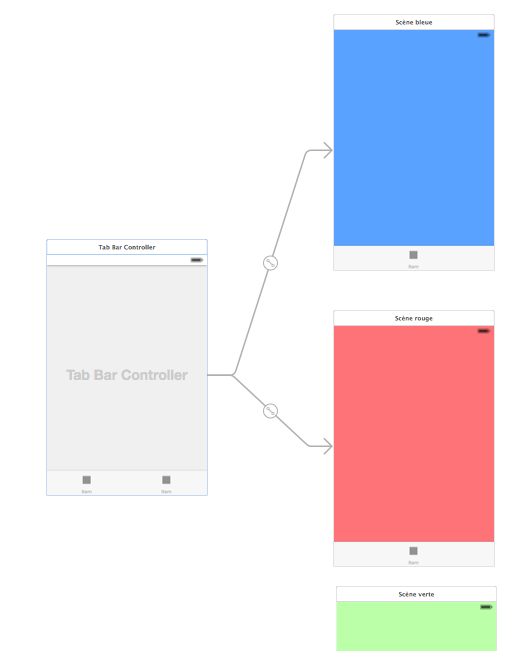
Résultat:

NOTE: Il est possible (sous Xcode 8) que l’affichage soit brisé. Renseigner une image sur l’item du ‘tab bar’ devrait corriger le problème.
Action 2.6 – Répétons l’action 2.5 pour la scène verte.

Action 2.7 –

Action 2.8 –

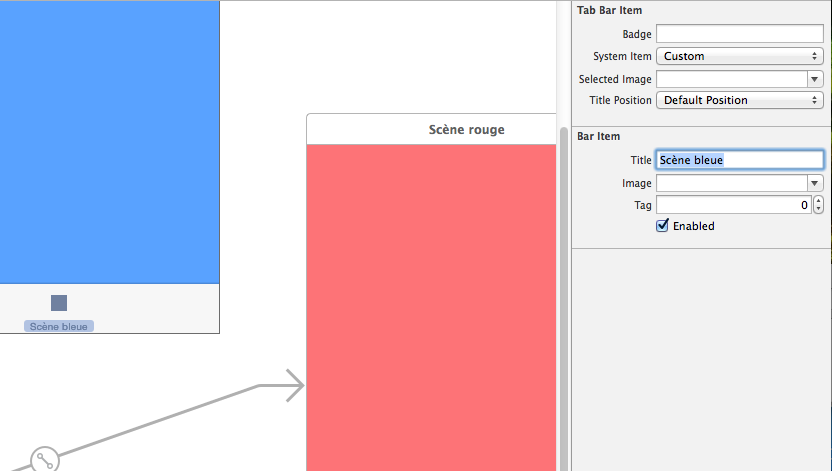
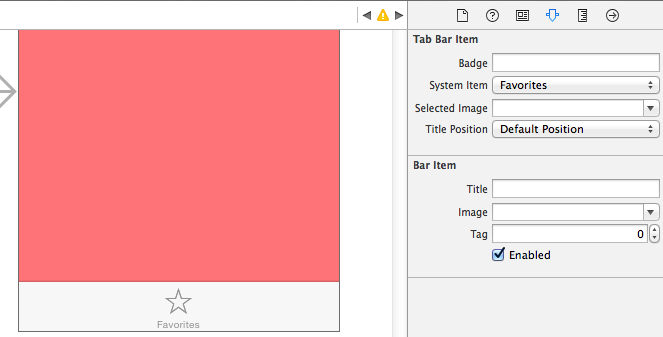
Action 2.9 – Renseigner le titre de l’item

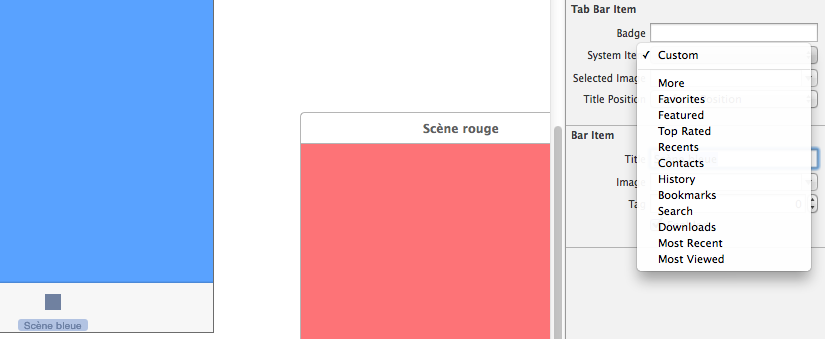
Action 2.9b – Utiliser des icônes systèmes sur le bouton menu (‘Tab Bar Item’ pour pour la scène et ‘Bar Item’ pour le ctrl)

Action 2.10 – Tester l’app

Action 2.11 – Parcourir les options.

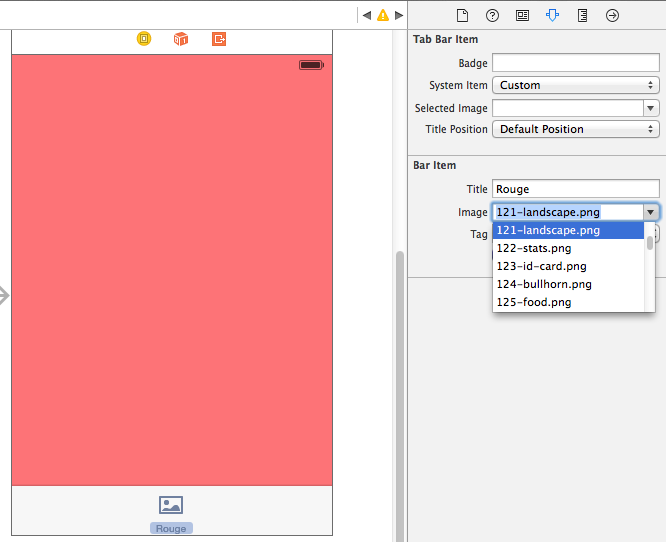
Action 2.12 – Personnaliser l’icône du bouton menu avec des images livrées avec l’app.

Action 2.13 – Tester l’application

Note: Il est possible de modifier l’ordre des items en les glissant dans la zone menu du TabBarController.
Astuce: Il est possible de glisser un « TabBar Controller » de la librairie vers le ‘Storyboard’.
3 – Combiner « Navigation Controller » et « TabBar Controller »
Action 3.1 – Ouvrir le storyboard du module 03
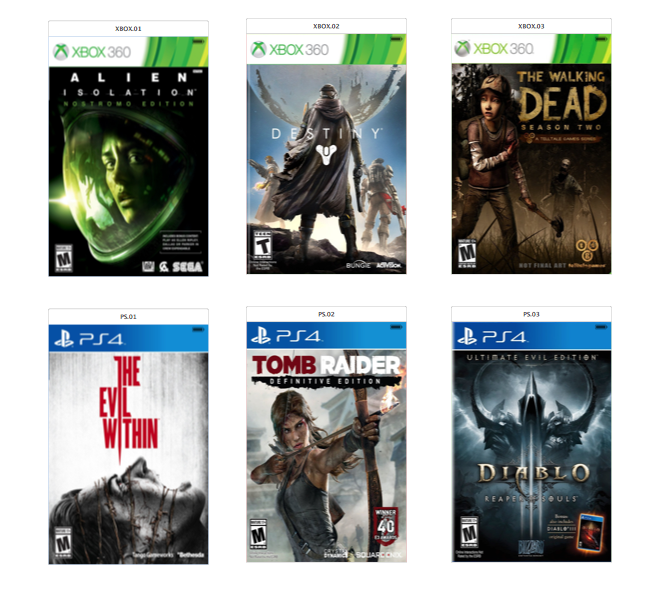
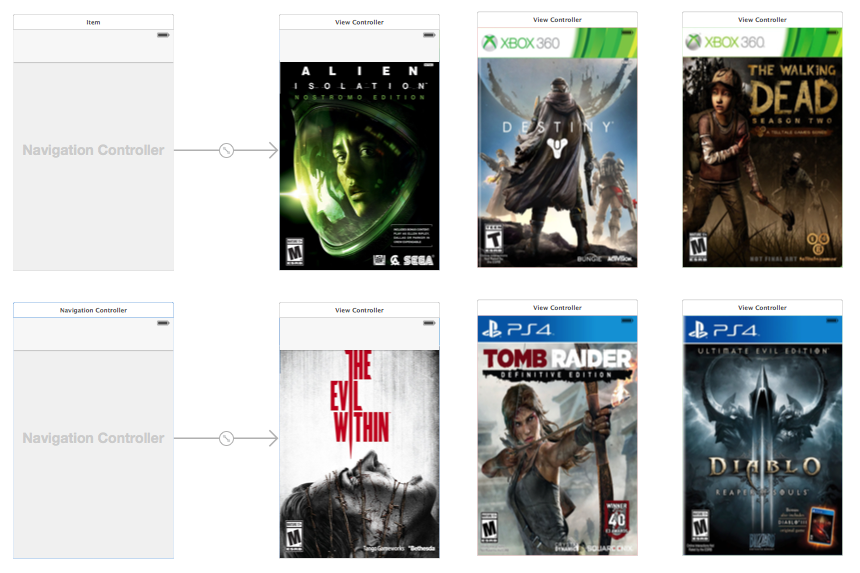
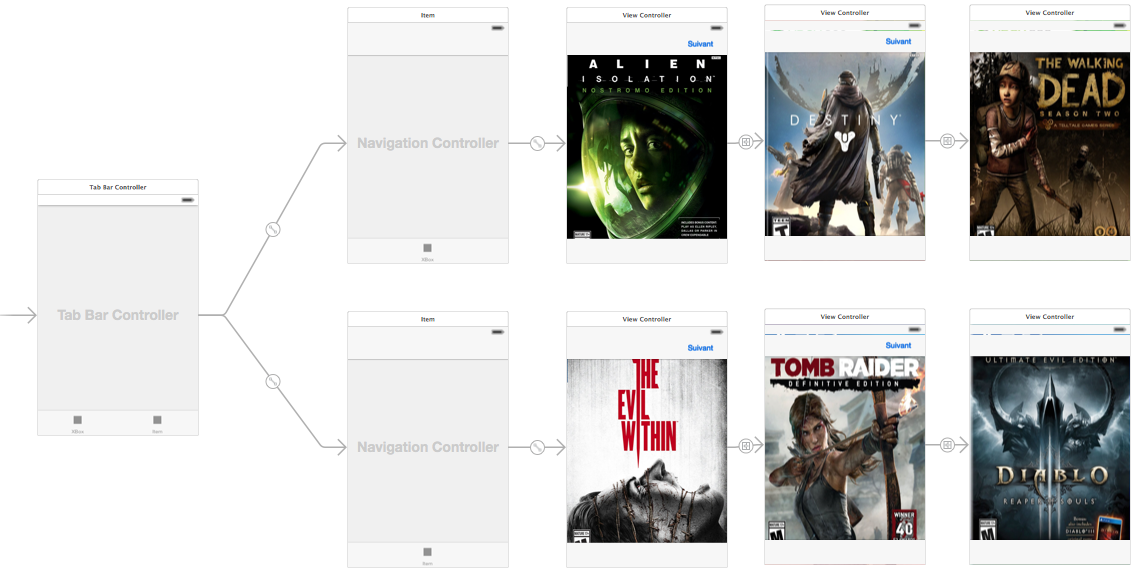
Action 3.2 – Observons la structure du ‘Storyboard’

Action 3.3 – Encapsulons les rangés ‘XBox’ et ‘PS4’ dans un ‘Navigation Controller’

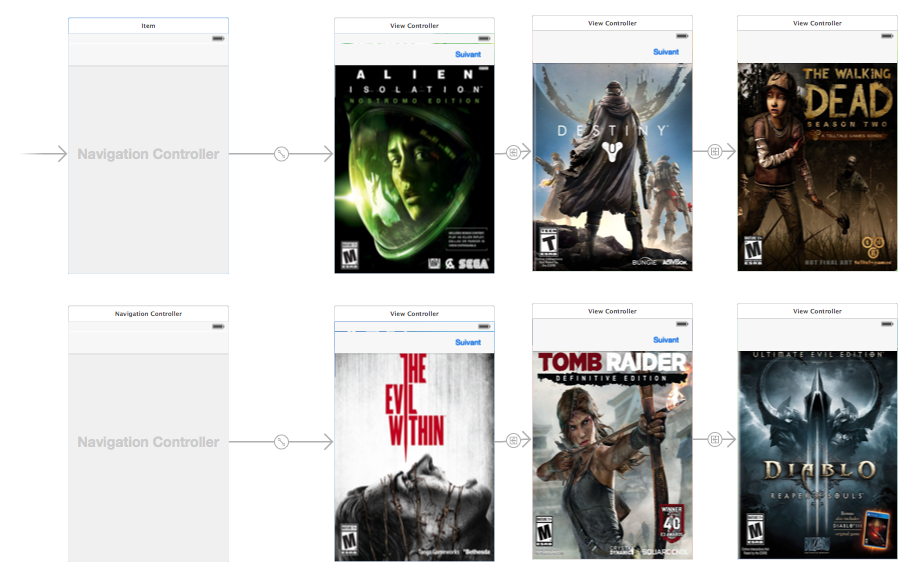
Action 3.4 – A) Ajoutons des ‘UIButton’ dans les sections de navigation et B) Définissons des liens ‘segue’ à partir des boutons.

Action 3.4.2 – À faire par l’étudiant
- Renseigner les titres
- Ajuster les images
- Tester les deux ‘Navigation Controller’ (indice: I4 – Is initial View Controller)
Action 3.5 – Ajoutons un ‘Tab Bar Controller’

Action 3.6 – Lier le deuxième ‘Navigation Controller’

Action 3.7 – Renseigner le ‘segue’

Action 3.8 – Nommer les items du menu ‘Tab Bar’

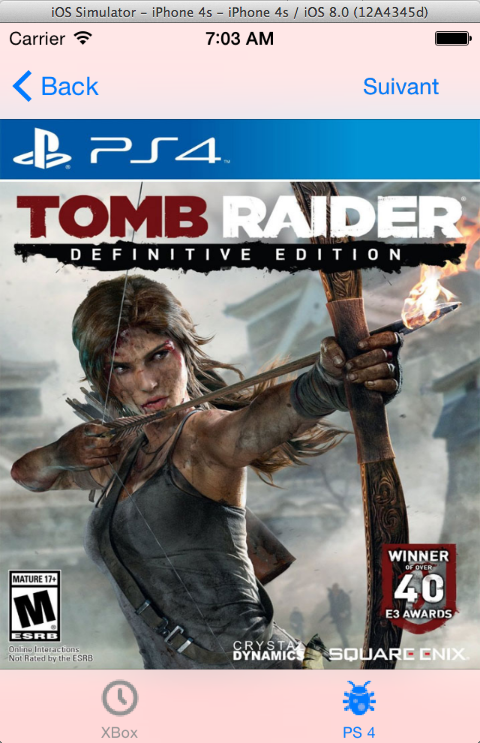
Action 3.9 – Testons l’application.

4 – Naviguer par programmation
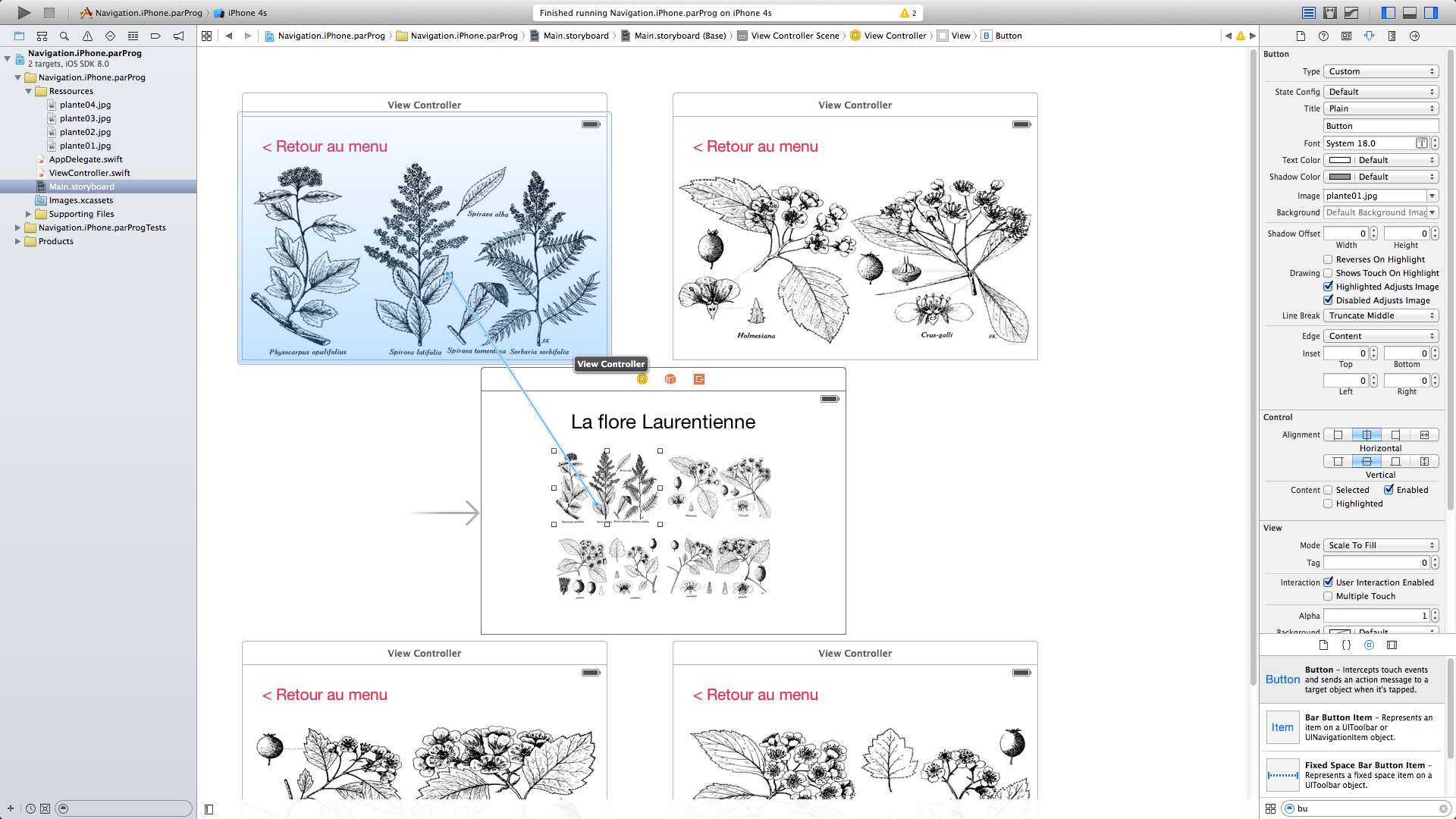
Action 4 – Ouvrir le storyboard du module 04
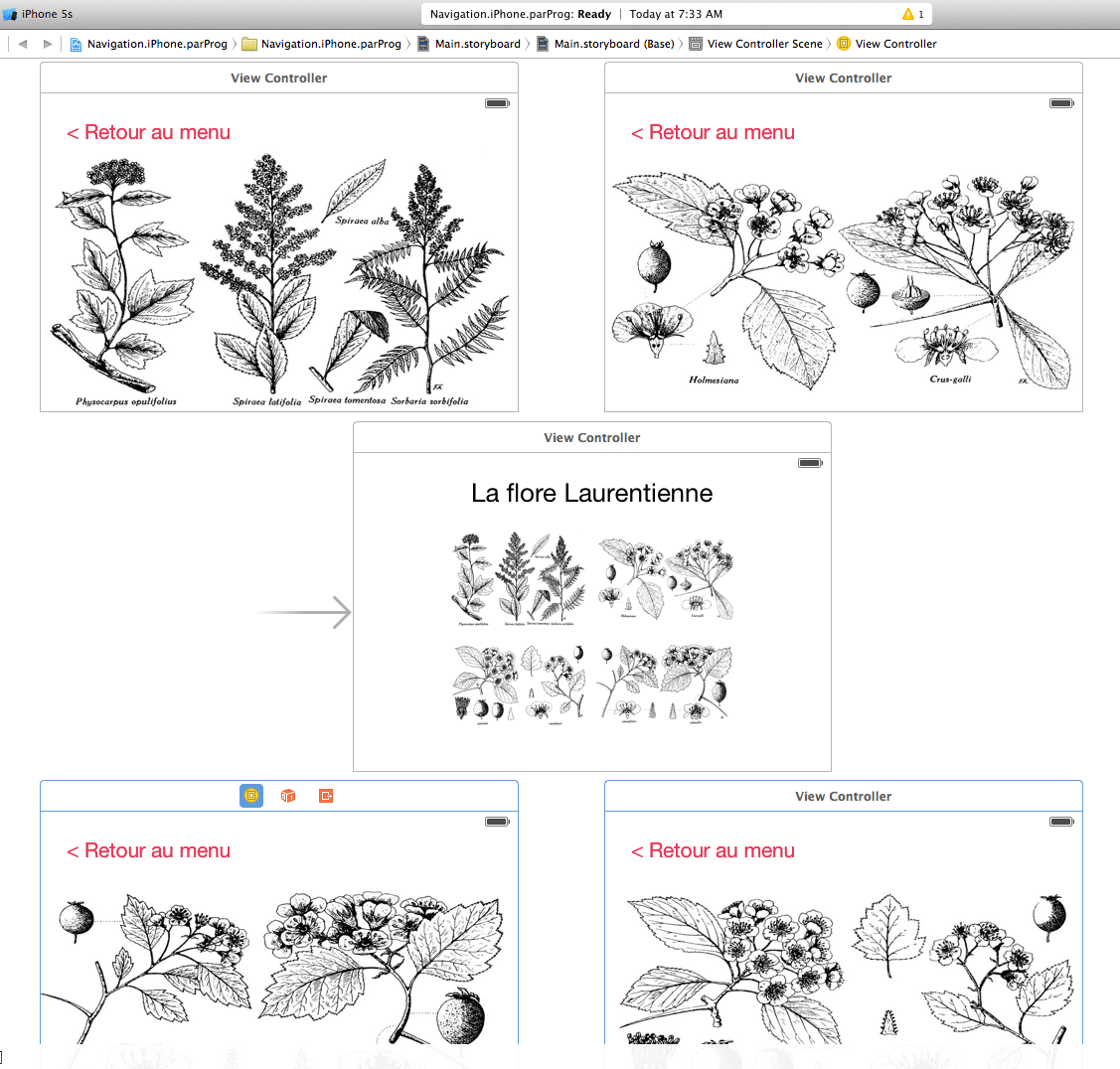
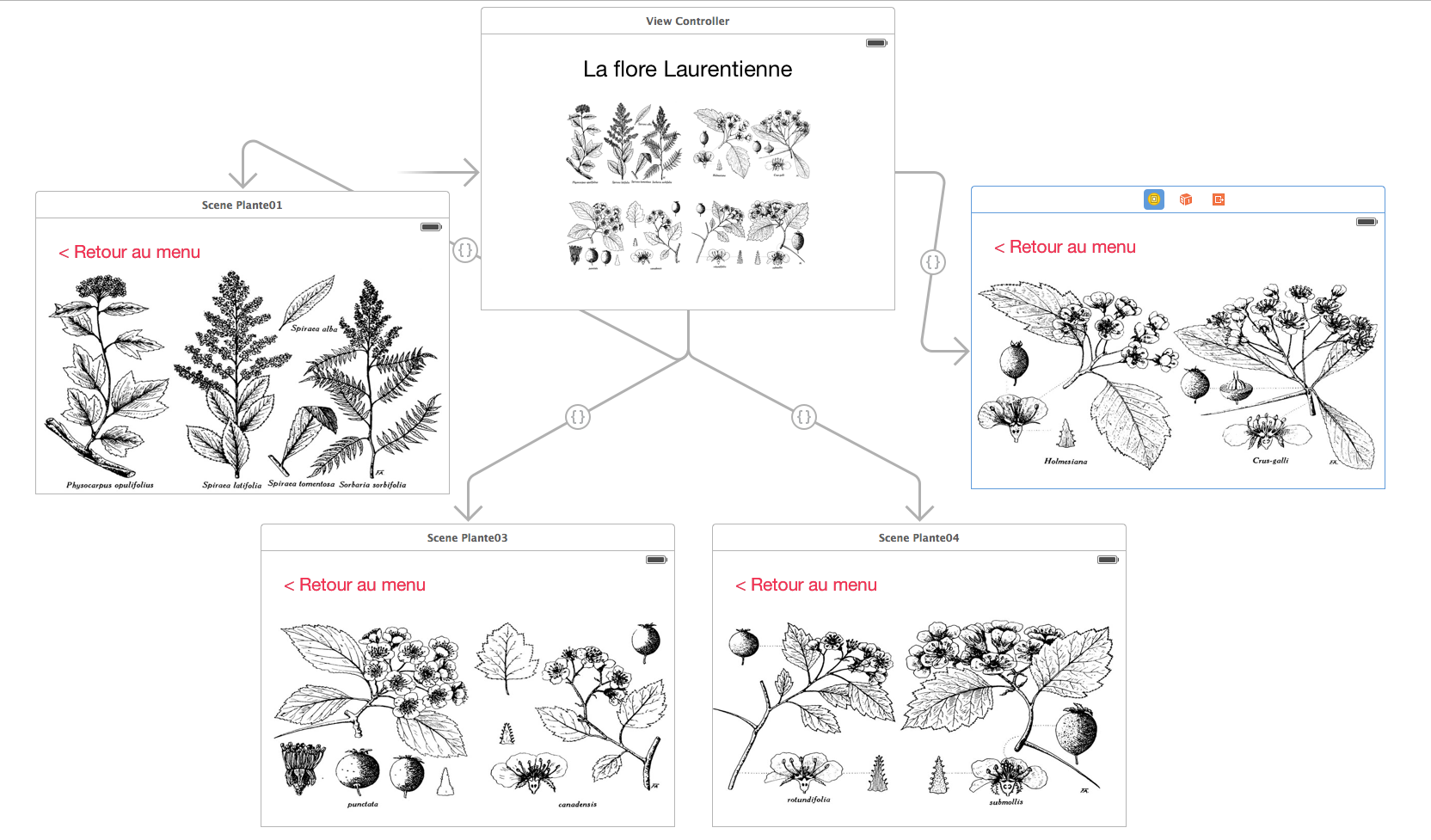
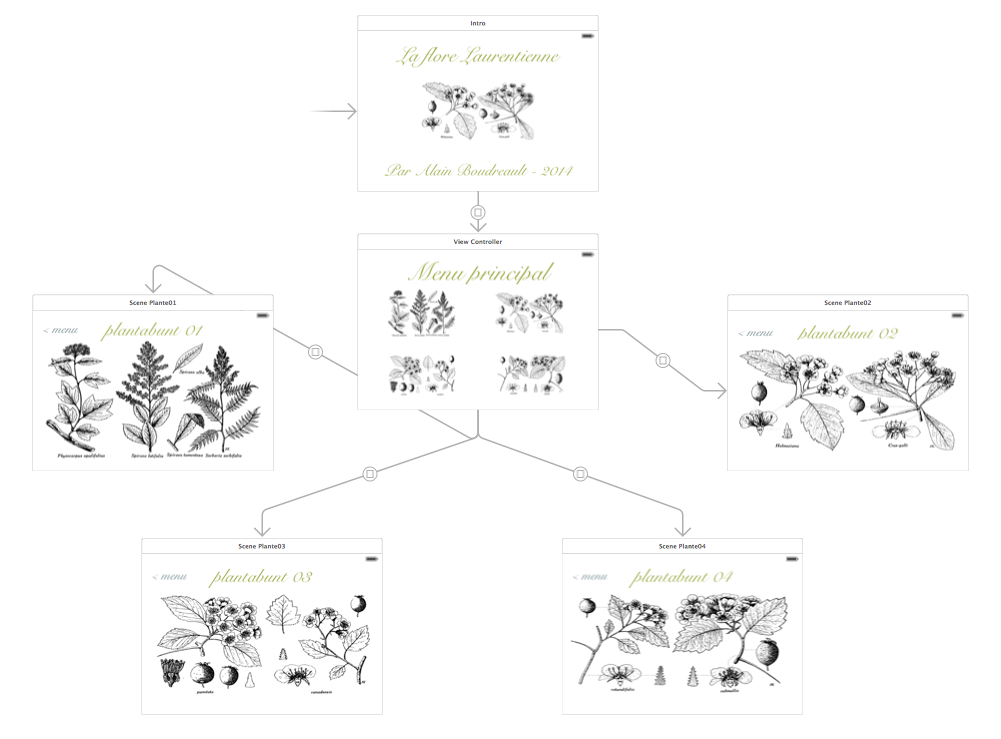
Action 4.1 – Observons la structure du ‘Storyboard’

Note: Les images, de la scène de la rangé 2, sont des boutons.
Action 4.2 – Tester la relation en une scène et son contrôleur – Associer plusieurs scènes à un contrôleur.
- Note: tester avec ‘Is initial Vue Controller’
Action 4.2.2 – Créer une classe ‘UIViewController’ pour la scène du menu – print(« je suis le ctrl de la vue menu »)
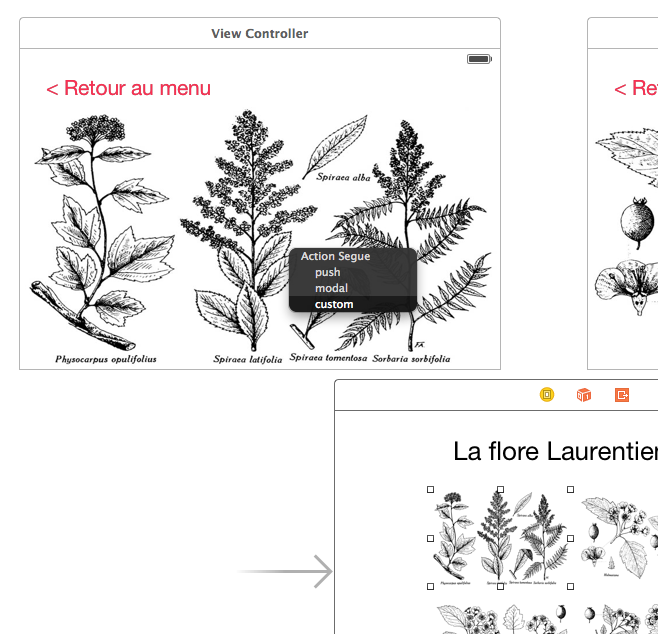
Action 4.3 – Définir les liens ‘segues’ entre les boutons du menu et les scènes.

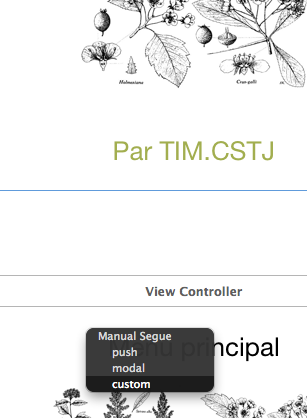
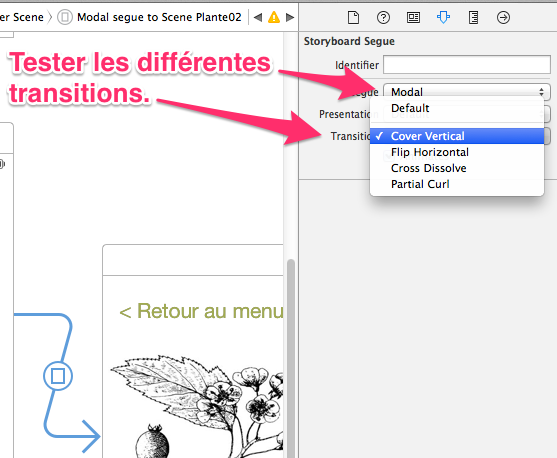
Action 4.4 – Renseigner l’action segue de type ‘modal‘ – Attention, ne pas se fier à l’image suivante!

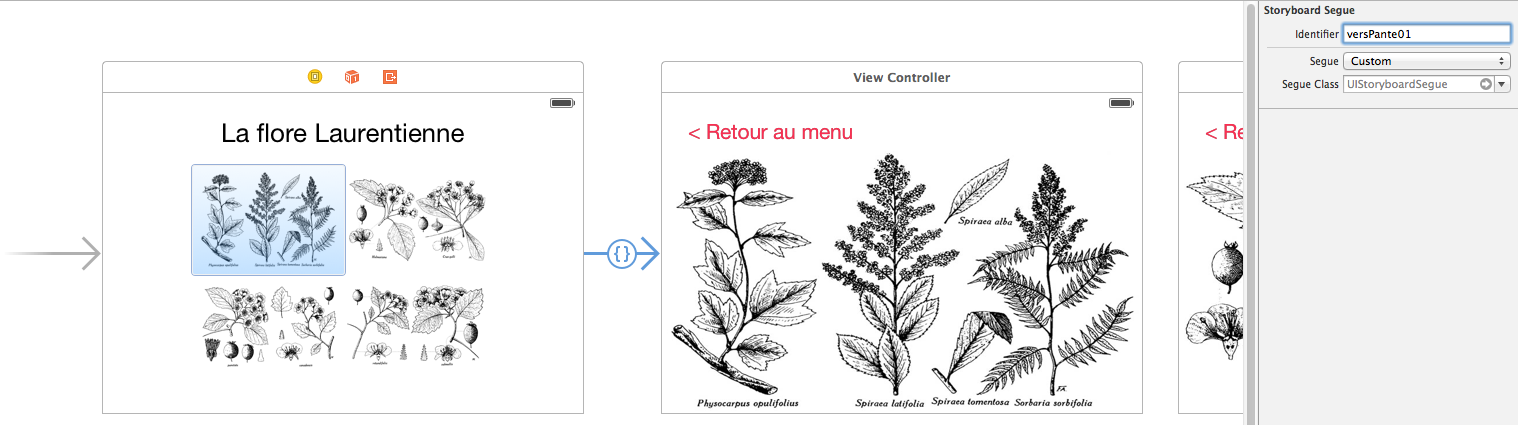
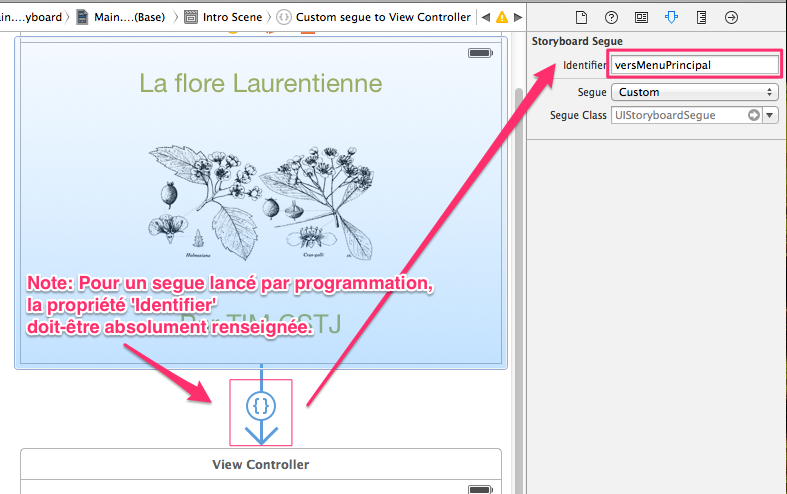
Action 4.5 – Nommer le lien (facultatif sauf pour segue ‘custom’)

Si:
Terminating app due to uncaught exception ‘NSInternalInconsistencyException’, reason: ‘Could not perform segue with identifier ‘(null)’. A segue must either have a performHandler or it must override -perform.’
Alors le segue n’est pas de type « modal’
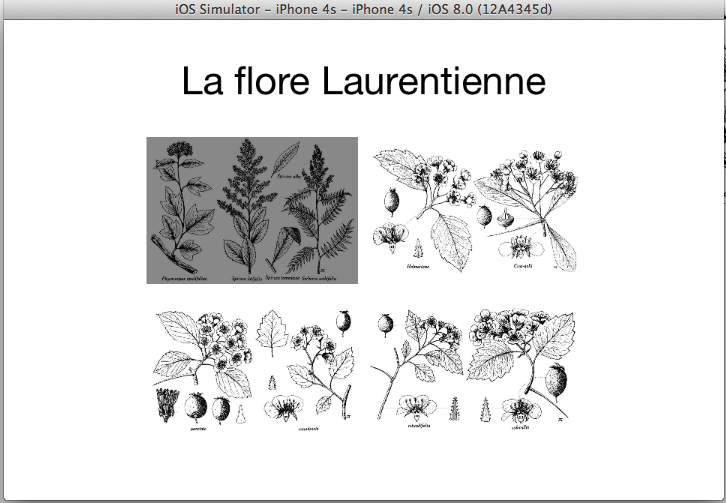
Action 4.6 – Tester l’application – premier bouton menu

Action 4.7 – Tester le bouton « Retour au menu »

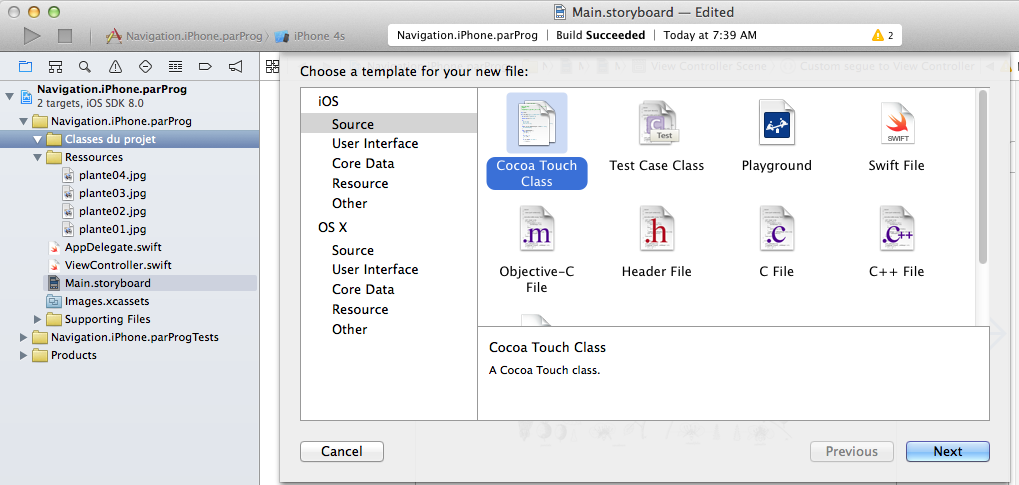
Action 4.8 – Créer une nouvelle classe (à partir de UIViewController) pour les scènes ‘plante2″

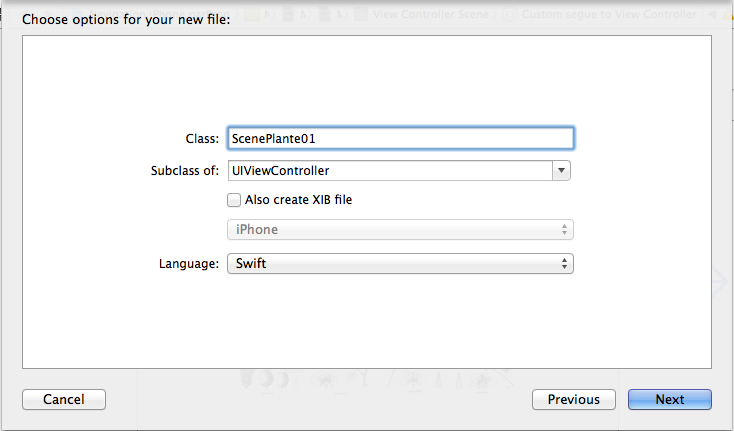
Action 4.9 – Nommer la classe « Plante2 » – Attention, ne pas utiliser le nom proposé par la capture suivante:

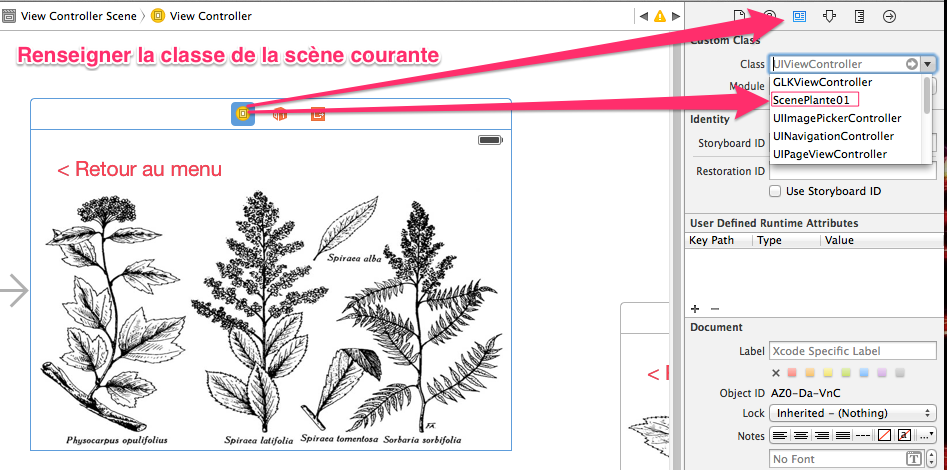
Action 4.10 – Lier la classe ‘Pante’ à la scène plante01

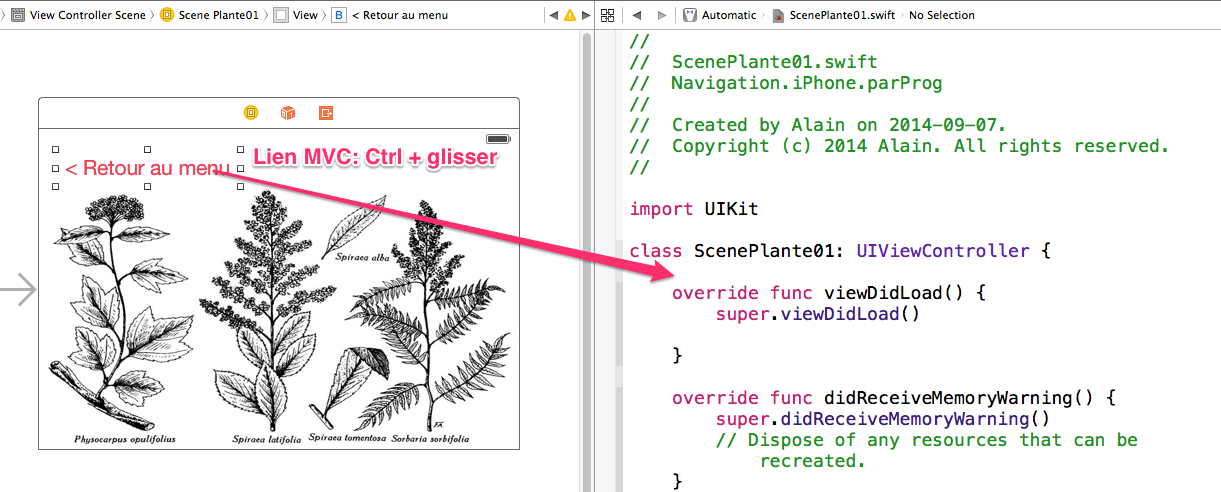
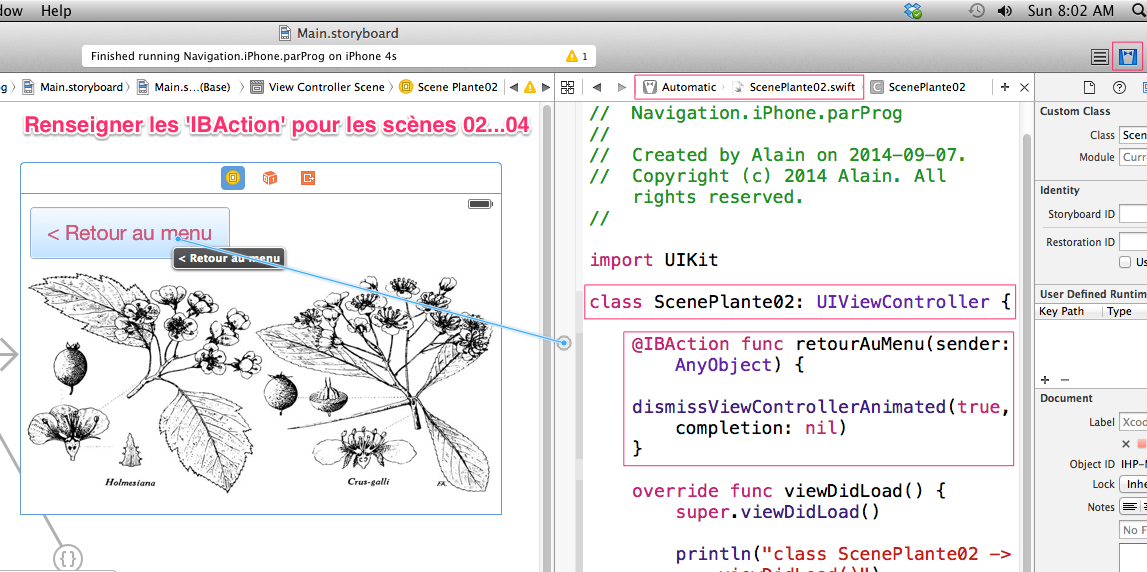
Action 4.11 – Créer un lien ‘action’ sur le bouton de la scène ‘plante01’

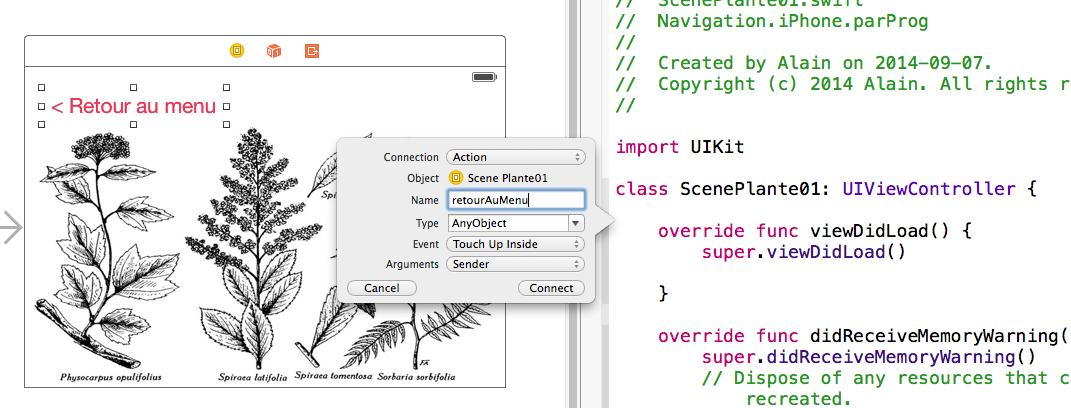
Action 4.12 – Renseigner le type de la connexion et le nom.

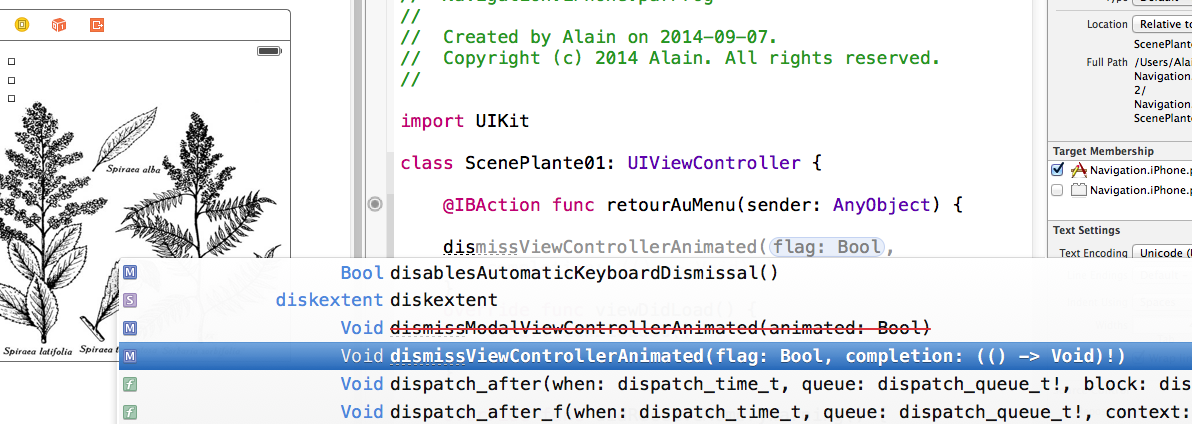
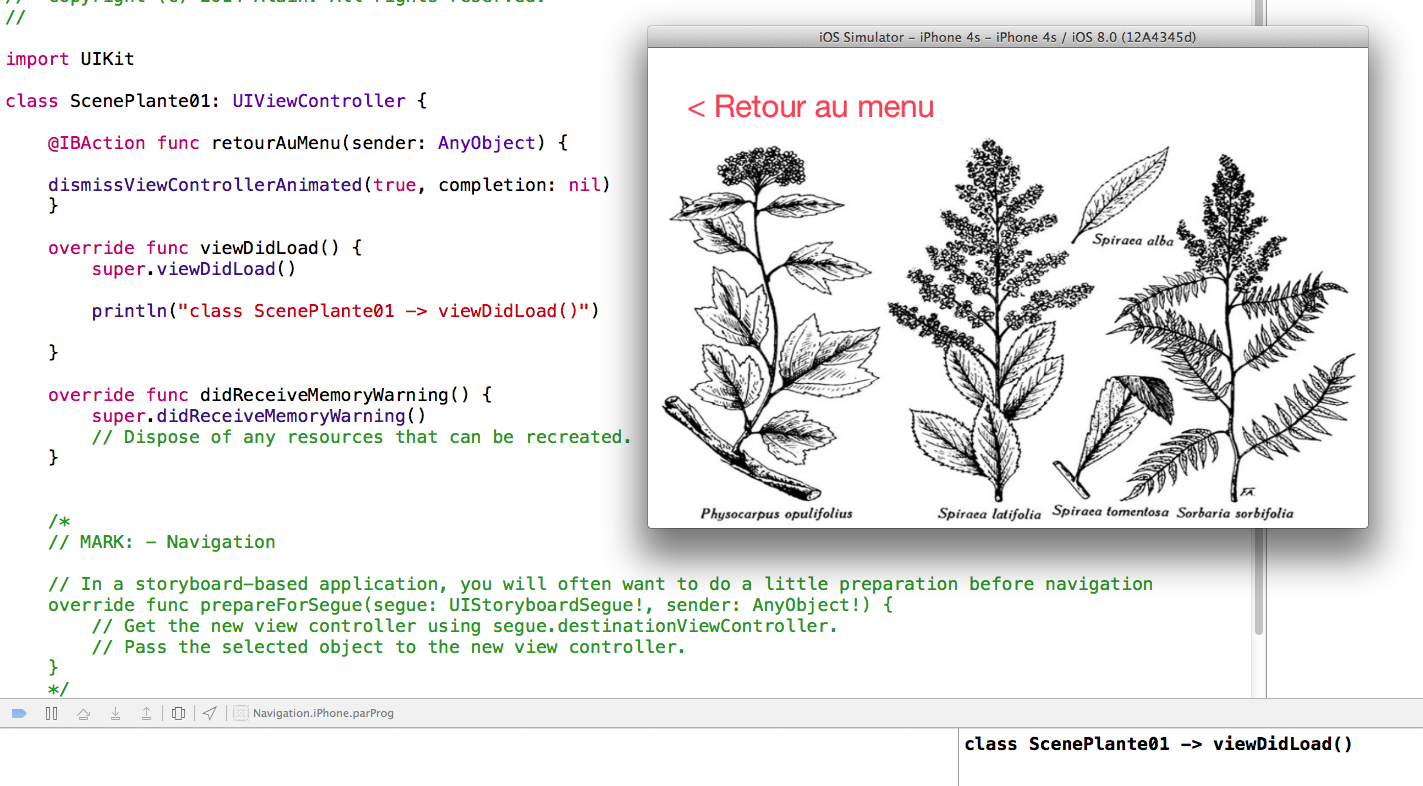
Action 4.13 – Ajouter le code suivant

// Retour à la fenêtre précédente dismiss(animated: true, completion: nil)
Action 4.14 – Tester l’application

Action 4.15 – Renseigner la classe des scènes ‘plante02..04’ avec la classe ‘Plante’ puis lier la méthode ‘retourAuMenu’ au trois boutons restants.

Action 4.16 – Tester les transitions possibles

Scène d’introduction par programmation
Action 4.26 – Ajouter la scène d’introduction suivante suivant:
Note: Xcode va créer, pour un nouveau projet, un ‘LunchScreen’, par contre, à moins de figer l’app, il n’est pas possible de contrôler la duré de son affichage.

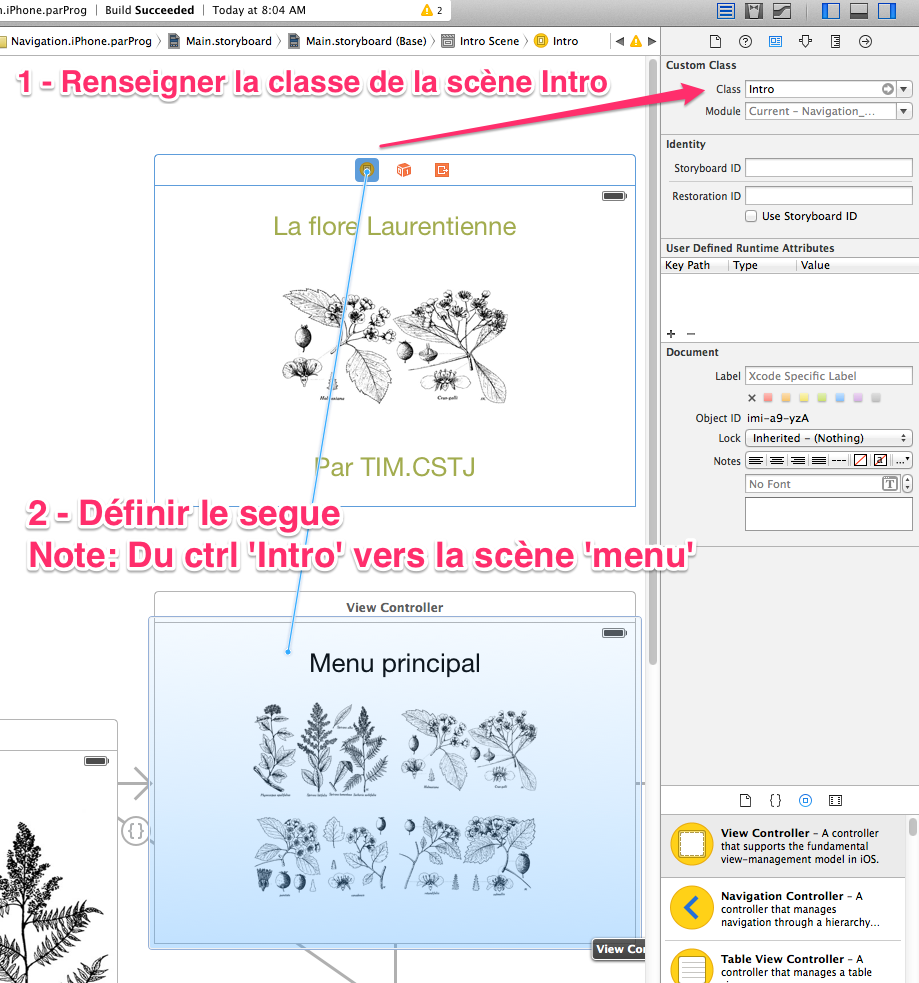
Action 4.27 – Créer un classe pour la scène d’intro et les associer

Action 4.28 – Renseigner le segue de type ‘Show‘

Action 4.29 – Nommer le segue (Attention, à partir de Xcode 8 il faut choisir ‘show’ comme segue).

Action 4.30 – Ajouter le code suivant à la classe ‘Intro’
override func viewDidLoad() {
super.viewDidLoad()
DispatchQueue.main.asyncAfter(deadline: .now() + 2.0) {
self.passerAuMenuPrincipal()
}
/* Ou bien:
Timer.scheduledTimer(timeInterval: 2, target: self, selector: #selector(Intro.passerAuMenuPrincipal), userInfo: nil, repeats: false)
*/
} // viewDidLoad()
func passerAuMenuPrincipal(){
performSegue(withIdentifier: "versMenuPrincipal", sender: self)
} // passerAuMenuPrincipal
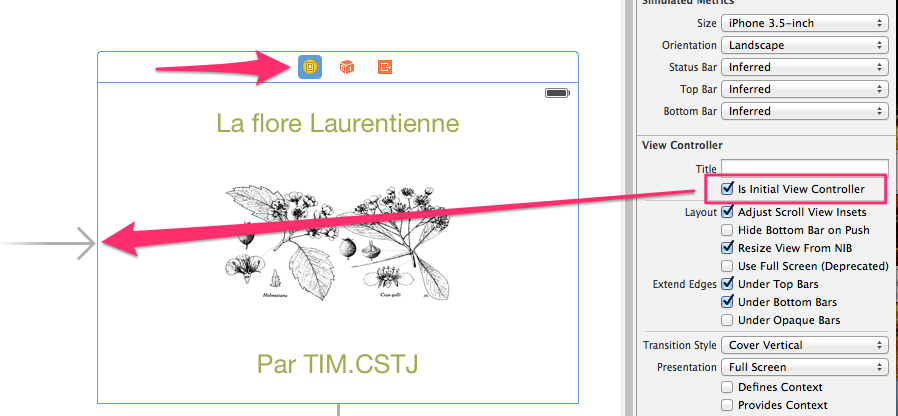
Action 4.31 – Renseigner la scène d’intro comme étant la vue principale

Action 4.32 – Tester les transitions

Action 4.33 – Terminer le design et tester l’application.
Note: Police = Snell Roundhand

Naviguer sous un iPad
Explications en classe
Document par Alain Boudreault, aka VE2CUY, aka puyansude – révision du 2015.09.13 pour Xcode 6.4