Projet – Capitaine Haddock
Labo – Introduction à Xcode et Swift
Note: Ce laboratoire a été testé sur Xcode 8 beta 5
Contenu

- Xcode, démarrage, survole des panneaux
- Storyboard, scène, vue (View), objets visuels et propriétés
- Design d’une scène
- Le modèle MVC, @IBOutlet, @IBAction
- Éditeur, assistant éditeur
- Propriétés de classe: uneClasse{ let, var … }
- Tableau (Array), énumération rapide, accès d’un élément aléatoire
- Chargement d’une image par programmation – UIImage(named:)
- Ajout d’éléments existants au projet; image, police de caractères
Pré-requis: Avoir complété les modules 1 à 8 de l’introduction au langage Swift.
Niveau de difficulté des apprentissages: Débutant
Vidéo du résultat final
[embedyt]http://www.youtube.com/watch?v=_6XtKWc5KyU[/embedyt]
Description du projet
À partir de Xcode, du langage Swift, d’une scène, de chaines de caractères (String) stockées dans un tableau (Array) et d’une banque d’images (UIImage):
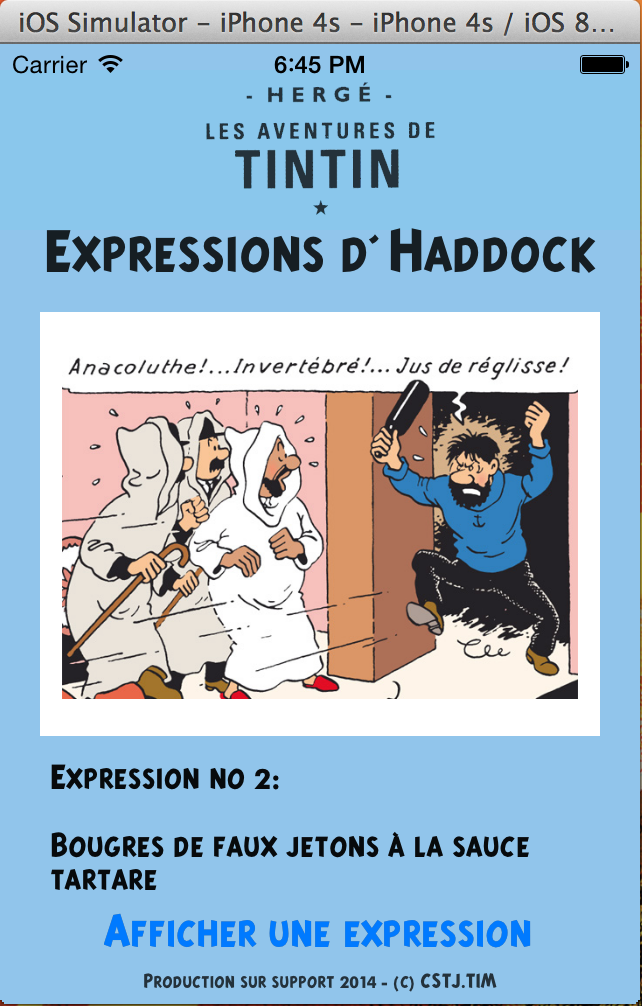
nous réaliserons une application pour l’iPhone qui permettra d’afficher à l’écran du téléphone, suite au clic d’un bouton, une expression aléatoire colorée du légendaire personnage Capitaine Haddock ainsi qu’un image d’accompagnement.
Le projet sera réalisé en 4 étapes:
- Élaborer l’interface de la scène (View) principale
- Déclarer les références (liens) MVC
- Programmer l’interactivité de l’application
- Charger des images par programmation
Objectif principal
- Se familiariser avec l’application Xcode, ses panneaux, le storyboard, la scène (View) principale, la classe de la scène principale, les déclarations MVC et le langage Swift.
Objectifs secondaires
- Programmer les règles syntaxiques du document ‘introduction au langage Swift‘ – module 1 à 8.
- Tester la plateforme Xcode et le simulateur iOS
Étape 1 – Élaborer l’interface de la scène principale
Note: L’expression ‘Action n‘ représente une opération qu’il faut réaliser, selon les directions de l’enseignant, en laboratoire.
Action 1 – Créons un nouveau projet Xcode.
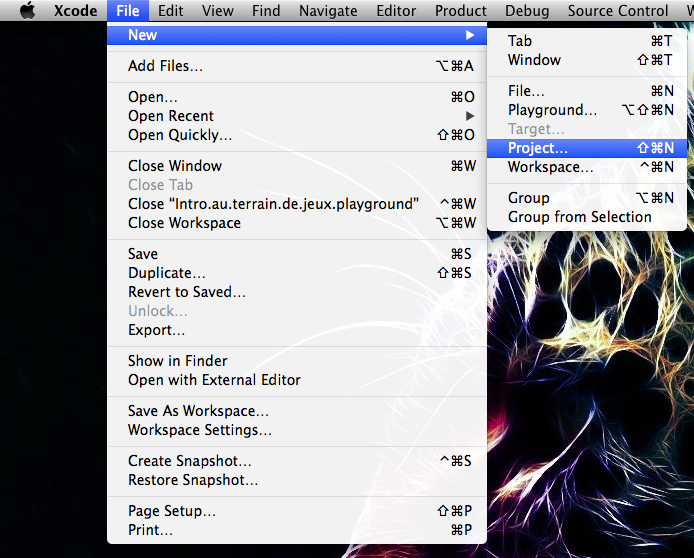
Si Xcode est déjà ouvert; option menu File, New, Projet… (Shift+Cmd+N).
Ou bien lors du démarrage de Xcode via l’option ‘Create a new Xcode project‘.

image01
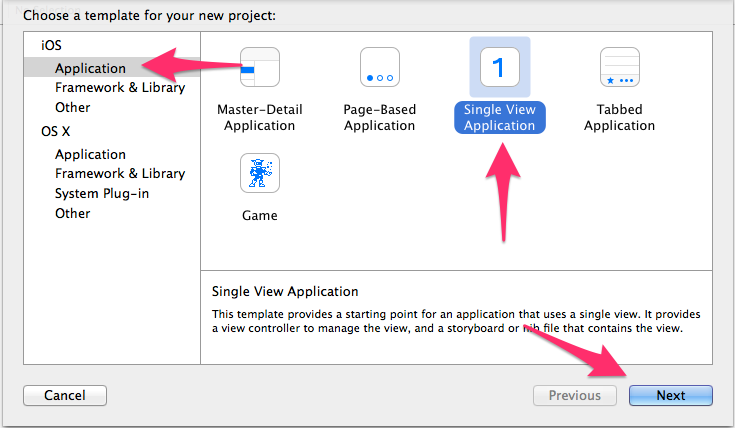
Action 2 – Renseignons le type de projet à créer : Application iOS à une scène.

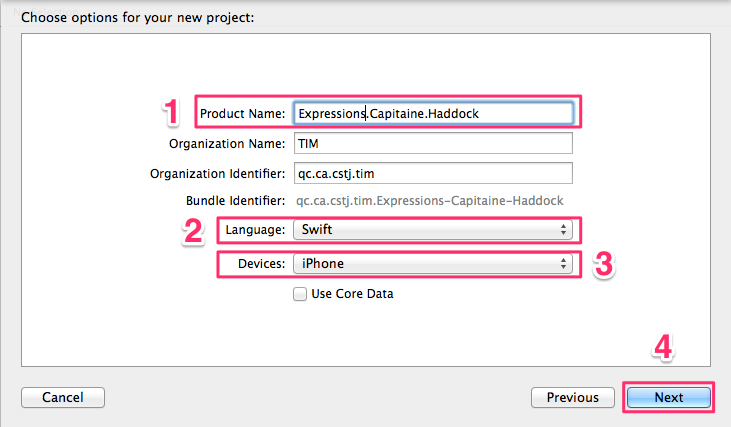
Action 3 – Renseignons les options du projet: le nom:Expressions.Capitaine.Haddock, le langage:swift et l’appareil:iPhone.

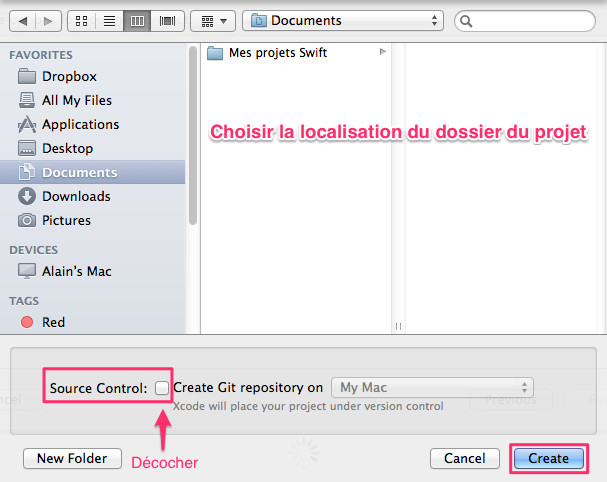
Action 4 – Renseignons la localisation du dossier du projet.

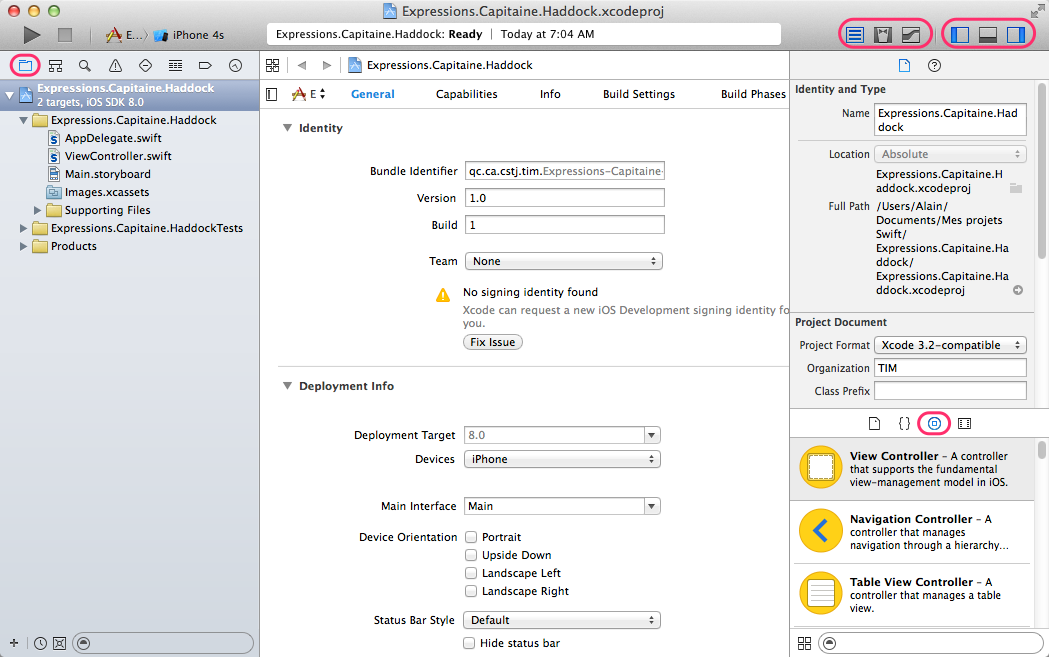
Nous sommes maintenant devant la fenêtre de l’application Xcode.
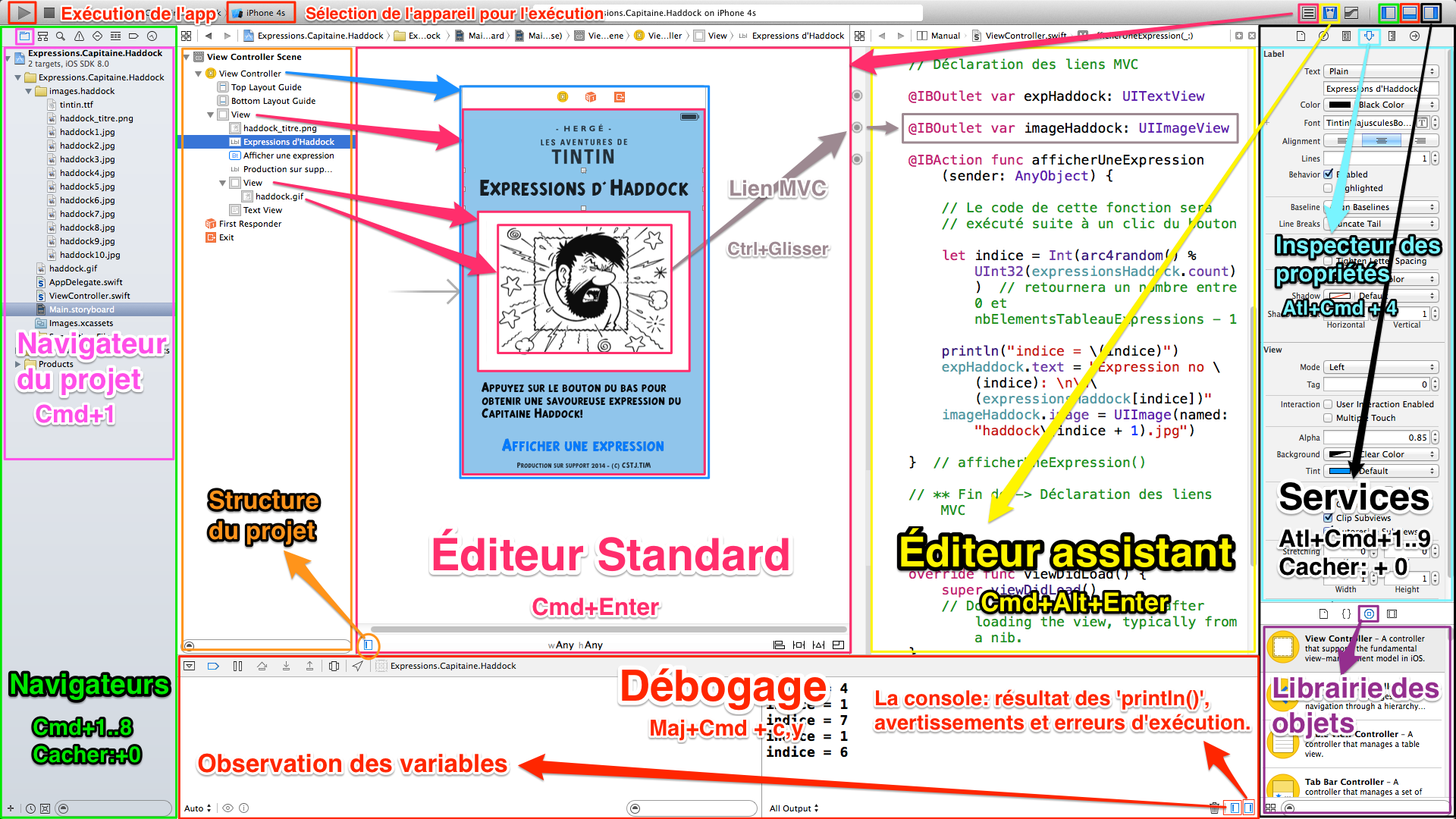
Action 5 – Identifions les différents panneaux de l’application Xcode.

Plan des principaux panneaux de Xcode

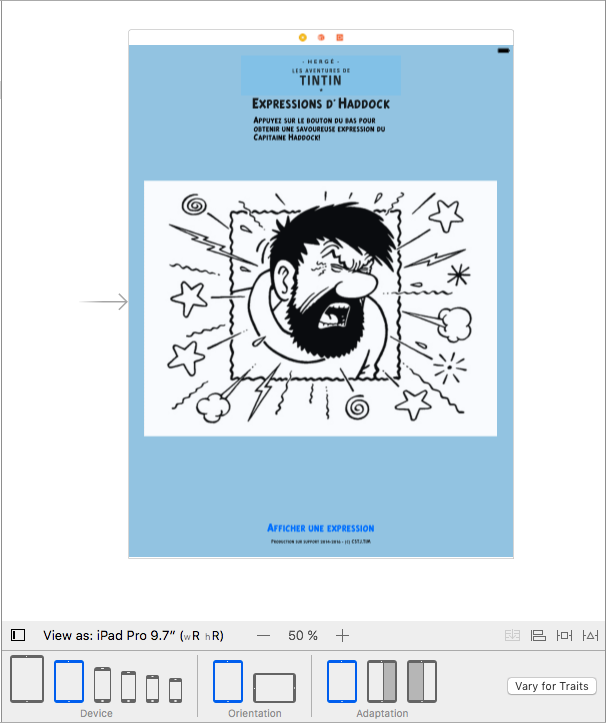
Note: À partir de Xcode 8, il est possible d’afficher la scène en fonction d’un appareil iOS:

Placer des éléments sur la scène
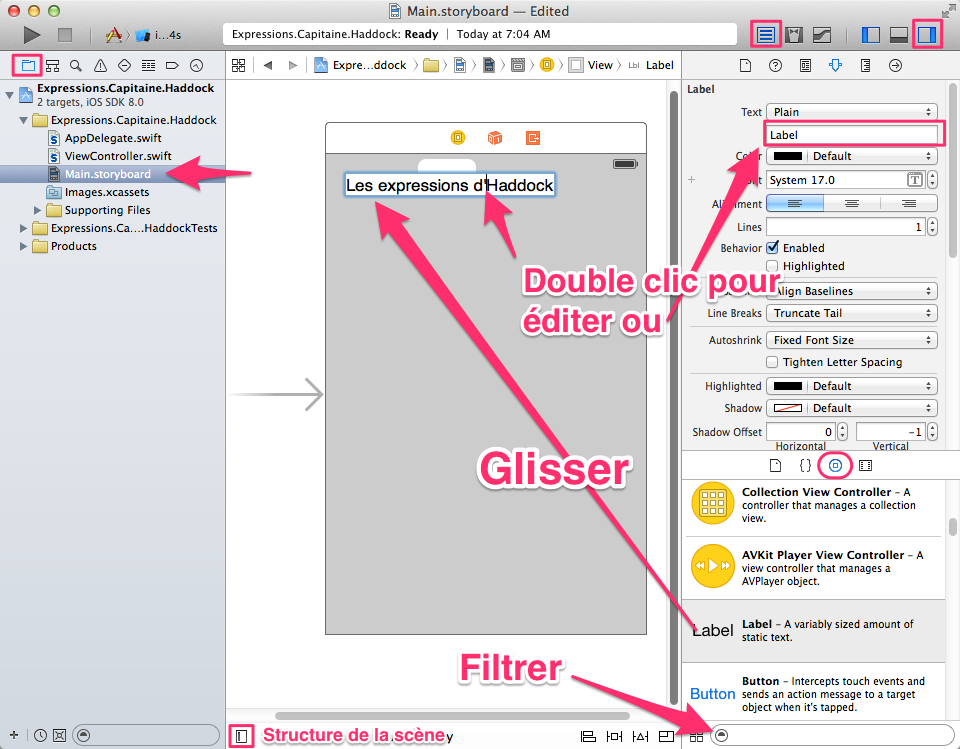
Action 6 – Ajoutons un titre « UILabel » sur la scène et modifions le contenu du texte.
Méthode: Pour placer un objet sur la scène, il faut le glisser de la librairie des objets vers la scène.
Astuce: Il est possible de dupliquer un objet de la scène avec Alt+Glisser.

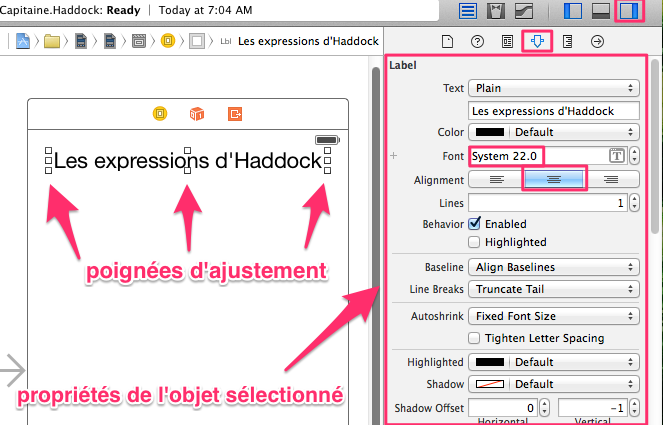
Action 7 – Ajustons la taille de l’objet, la taille de la police de caractères et l’alignement du texte dans l’objet.
Méthode: Sélectionner l’objet, afficher l’inspecteur des propriétés, renseigner les valeurs.
Astuce: Avec une sélection multiple, il est possible de modifier les propriétés de plusieurs objets à la fois.

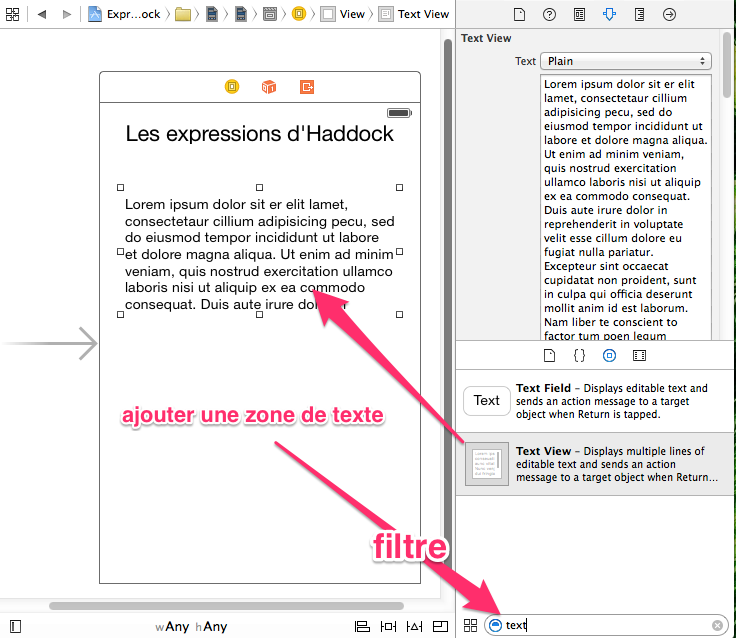
Action 8 – Ajoutons une zone de texte (UITextView) pour l’affichage des expressions d’Haddock.
Astuce: L’utilisation de la zone de filtre permet d’accélérer la localisation d’un objet dans la librairie.

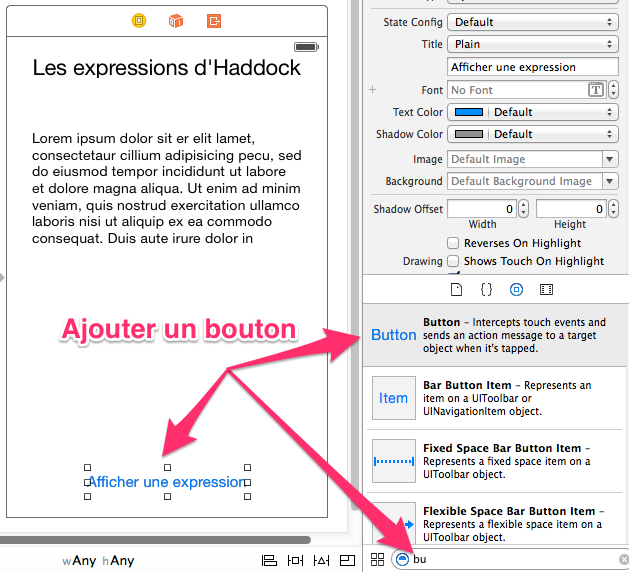
Action 9 – Ajoutons un bouton (UIButton) sur la scène. Ce bouton permettra d’afficher au hasard, une expression d’Haddock.

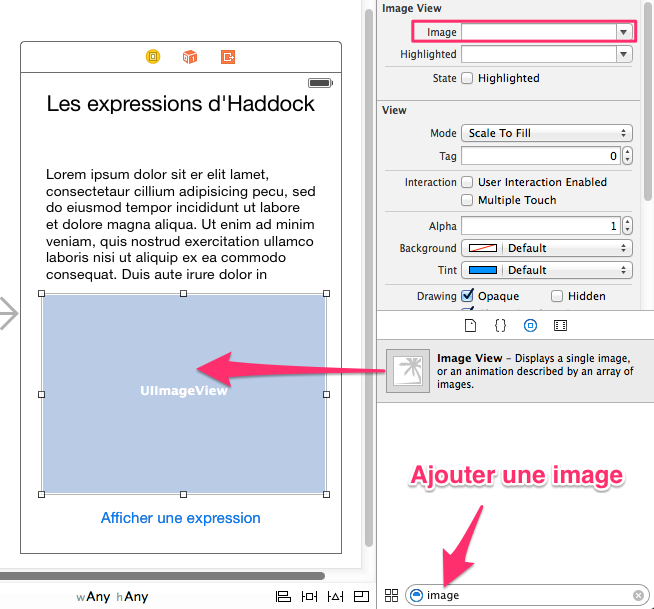
Action 10 – Ajoutons un objet « UIImageView » sur la scène.
Cet objet permettra l’affichage, via sa propriété ‘image‘, de fichiers de type gif, png et jpg.

Ressources du projet
Nous avons maintenant besoin d’ajouter une image à notre projet.
Une des façons de faire est d’enregistrer une image d’une page WEB et ensuite de la glisser dans le projet.
Voici donc une image d’Haddock de très bonne humeur:

Action 11 – Enregistrons l’image précédente dans le dossier ‘Downloads‘ de l’ordinateur.
Méthode: Ctrl+clic; Save image to …

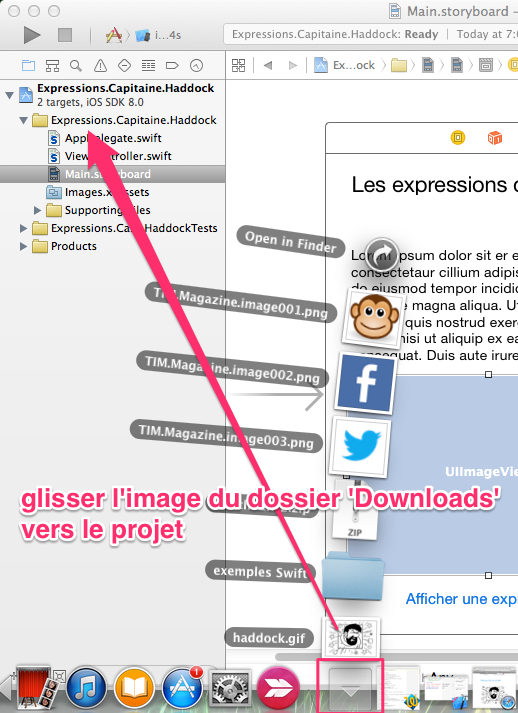
Action 12 – Ajoutons l’image téléchargée au projet:
Méthode: À partir du dossier ‘Downloads‘ (finder), il faut glisser/coller la ressource vers le panneau de navigation du projet Xcode.
Astuce: Il est possible de regrouper des ressources à l’intérieur d’un groupe (New group).

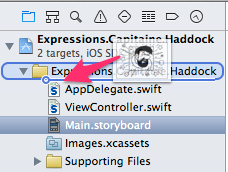
Action 13 – Laissons tomber l’image sous le dossier du projet (Expression.Capitaine.Haddock):
Astuce: Un guide bleu indiquera la position d’insertion.

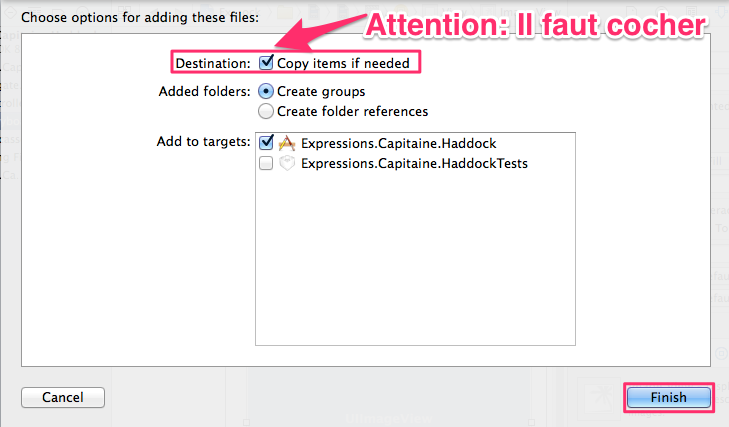
Action 14 – Renseignons les paramètres d’ajout de la ressource au projet.
Note: Il est important de s’assurer, en cochant la case ‘Destination‘, que la ressource sera copiée et non pas liée.

Il est maintenant possible d’afficher la nouvelle image grace à l’objet « UIImageView » que nous avons ajouté à la scène.
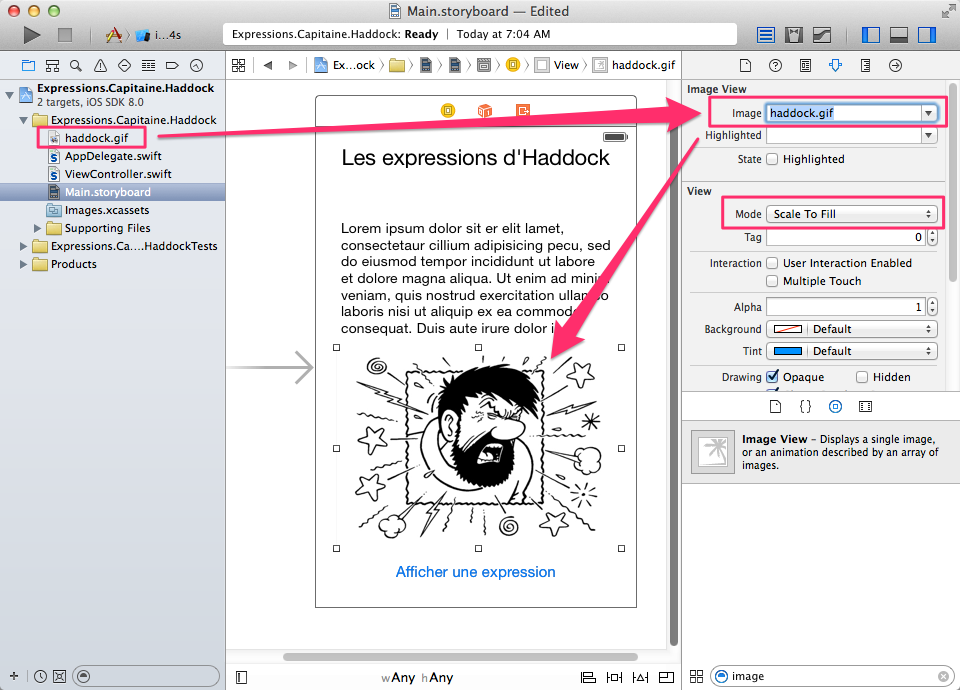
Action 15 – Renseignons la propriété ‘image‘ de l’objet UIImage de notre scène avec « haddock.gif« .
Astuce – Il est possible de combiner les actions ‘Ajouter UIImageView‘ et ‘Renseigner propriété image‘ en glissant l’image à partir de la librairie des médias.

Partie 2 – Déclarer les références MVC
Le modèle MVC – Modèle, Vue, Contrôleur
Explication
Xcode utilise l’approche du modèle MVC.
Avec cette technique, les interfaces utilisateurs (Vue) sont séparées du code (Contrôleur) et des structure de données (Modèle). Les trois ensembles existent dans des univers hermétiques et isolés.
Pour avoir accès aux propriétés ou aux événements (dans le cas d’un bouton par exemple) des objets présents dans une interface utilisateur (Vue) au niveau du code. il faut déclarer des références (liens) MVC entre la Vue et le Contrôleur.
Dans Xcode, il est possible de déclarer deux types de liens entre une Vue et un Contrôleur; 1) IBOutlet – pour accéder aux propriétés et 2) IBAction – pour pouvoir programmer les événements (clic, sélection, …) des objets.
Classe de la scène principale
Explication
À la création d’un projet de type « application – iOS – single View« , une Vue (scène principale) et un Contrôleur ( le fichier « ViewController.swift« ) seront automatiquement ajoutés au projet.
Le fichier ‘ViewController.swift‘ contient la déclaration de la classe ‘ViewController‘ dérivée de la classe ‘UIViewController‘. Cette classe est le contrôleur associé à la scène principale.
C’est entre ces deux éléments qui nous déclarerons des références MVC.
Note: Sous Xcode, le Modèle sera représenté par la déclaration des propriétés (variables et structures de données) de la classe contrôleur.
Suite du laboratoire
Nous allons maintenant définir des références entre l’image, le bouton et la classe de la scène pour que nous puissions accéder aux propriétés et aux événements de ces deux objets à partir de notre code swift.
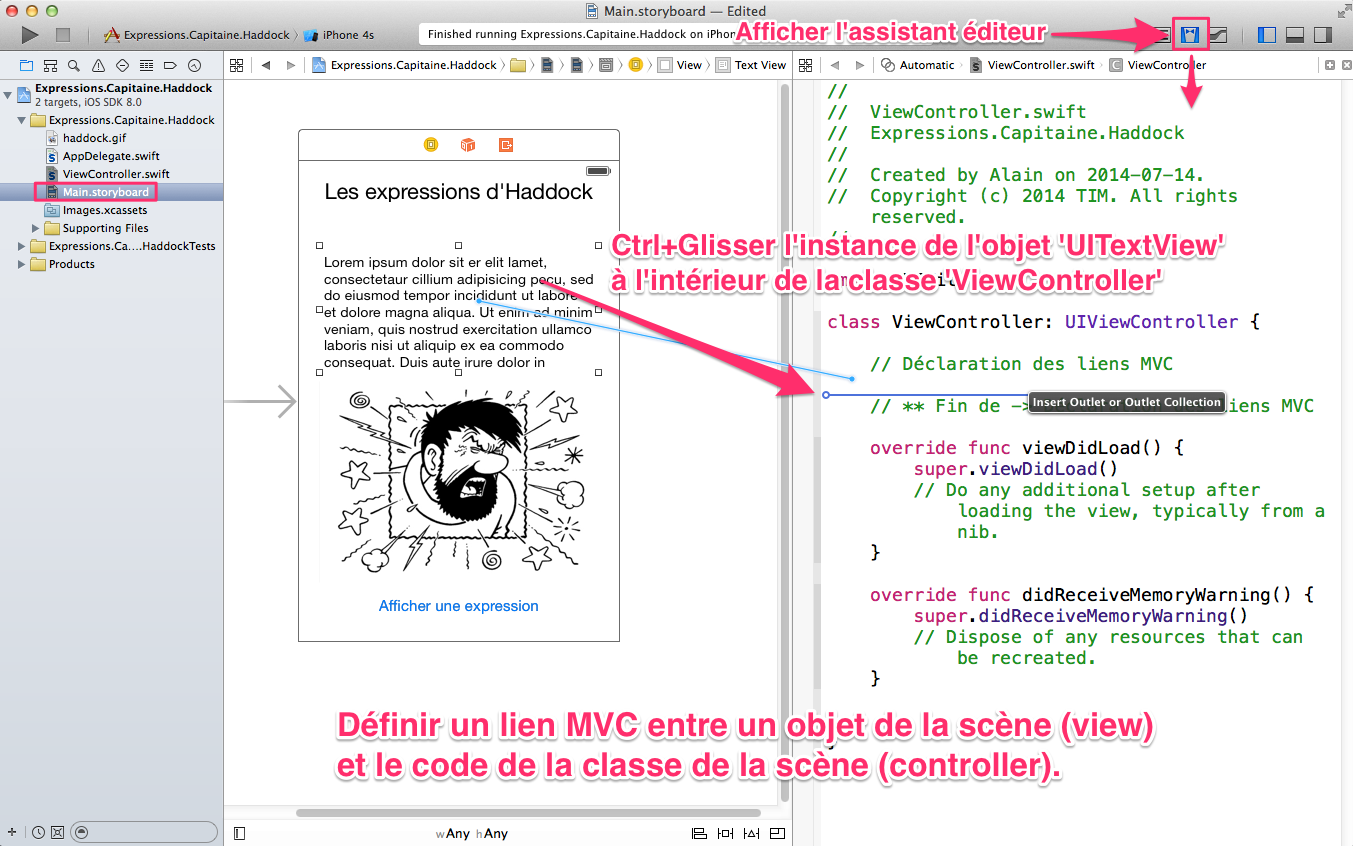
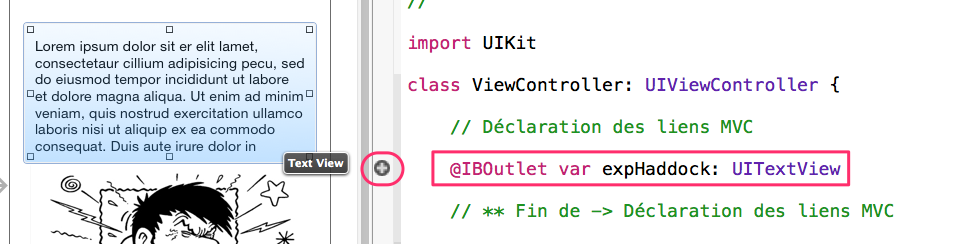
Action 16 – Créons un référence MVC de type ‘IBOutlet‘ sur l’objet ‘UITextView‘ de la scène.
Méthode: Il faut glisser l’objet, de la scène vers la classe de la scène (code source) utilisant la séquence ‘Ctrl+Glisser‘ ou ‘clicDroit+Glisser‘
Astuce: Cmd+Alt+Enter permet d’afficher le panneau de l’assistant éditeur. Cmd+Enter pour le fermer.

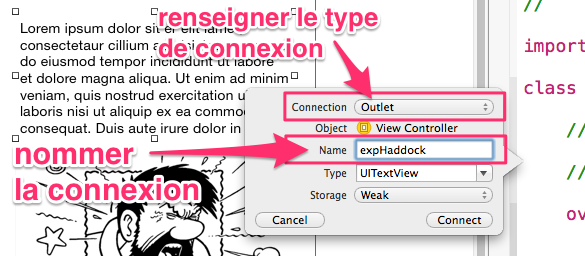
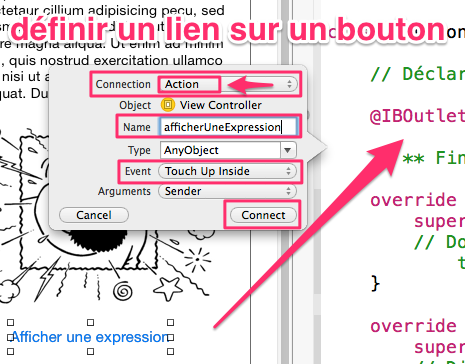
Action 17 – Renseignons les propriétés de la connexion; le type (Outlet, Action), son nom, …

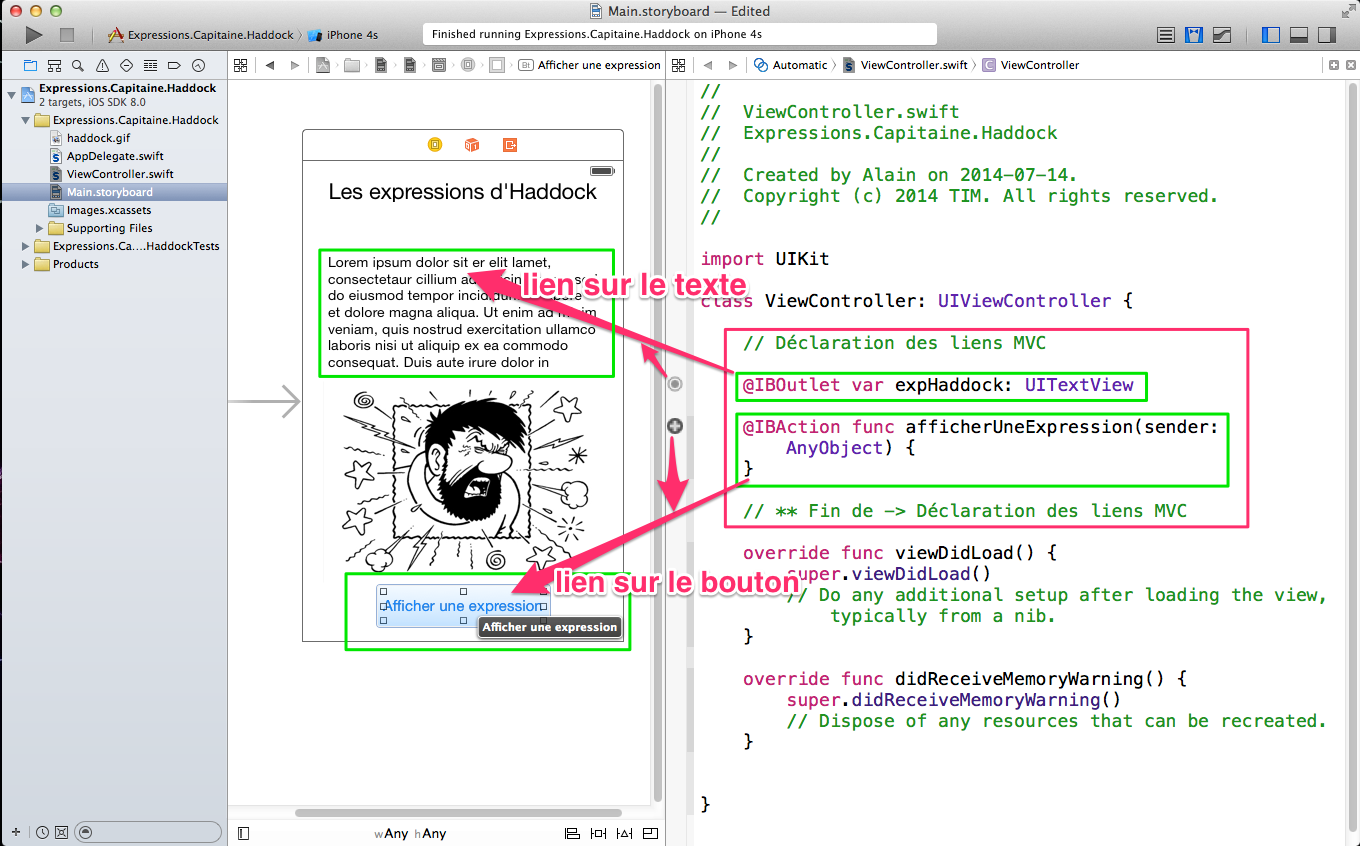
Action 18 – Observons, Xcode a ajouté le code de la déclaration du lien, dans la classe de la scène.
Astuce – Il est possible de programmer le lien, en inscrivant le code « @IBOutlet var nom:type » puis de glisser le point de lien ‘ (+) en marge de gauche’ vers l’objet de la scène.
Note: Si les points de lien n’apparaissent pas, reconstruire le projet avec Cmd+B.

Action 19 – Créons un lien MVC de type ‘IBAction‘ sur l’objet ‘UIButton‘ de la scène:

Action 20 – Observons les déclarations ‘IBOutlet‘ et ‘IBAction » qui ont été ajoutées à notre code. La définition d’un ‘IBAction’ a ajouté une nouvelle méthode à notre code.

Étape 3 – Programmer l’interactivité de l’application
En ajoutant un lien de type ‘IBAction‘ sur le bouton de la scène, Xcode a ajouté une méthode ‘afficherUneExpression‘ à la classe de la scène. Les instructions que nous ajouterons à cette méthode, seront exécutées lorsque l’utilisateur appuiera sur le bouton.
Action 21 – Ajoutons du code dans la méthode ‘afficherUneExpression‘.
Astuce: Lors du développement, utiliser un ‘print()‘ dans vos méthodes événementielles pour obtenir une rétroaction.
@IBAction func afficherUneExpression(sender: AnyObject) {
// Le code de cette fonction sera
// exécuté suite à un clic du bouton
expHaddock.text = "Bonjour TIM!"
} // afficherUneExpression()
Action 22 – Testons l’application dans le simulateur.
Astuce: Si le modèle de l’appareil est déjà renseigner, utiliser la séquence Cmd+R pour exécuter l’application.

Action 23 – Ajoutons 1) un tableau d’expressions du capitaine Haddock, 2) une sélection aléatoire d’un des éléments du tableau suite à un clic du bouton
//// ici : class ViewController: UIViewController {
// Déclaration des propriétés de la classe
/// Tableau contenant de savoureuses expressions
/// du personnage 'Capitain Haddock'
let expressionsHaddock = [
"Bachi-bouzouk",
"Mille millions de mille sabords",
"Bougres de faux jetons à la sauce tartare",
"Espèce de porc-épic mal embouché",
"Patagon de zoulous",
"Bougre d’extrait de cornichon",
"Simili-martien à la graisse de cabestan",
"Sombre oryctérope",
"Traîne-potence",
"Bougres d’extrait de crétins des Alpes",
]
// ** Fin de -> Déclaration des propriétés de la classe
@IBAction func afficherUneExpression(sender: AnyObject) {
// Le code de cette fonction sera
// exécuté suite à un clic du bouton
// retournera un nombre entre 0 et nbElementsTableauExpressions - 1
// Ou bien arc4random_uniform(n)
let indice = Int(arc4random() % UInt32(expressionsHaddock.count))
print(indice)
expHaddock.text = expressionsHaddock[indice]
} // afficherUneExpression()
Action 24 – Testons l’application dans le simulateur.
Étape 4 – Charger des images par programmation
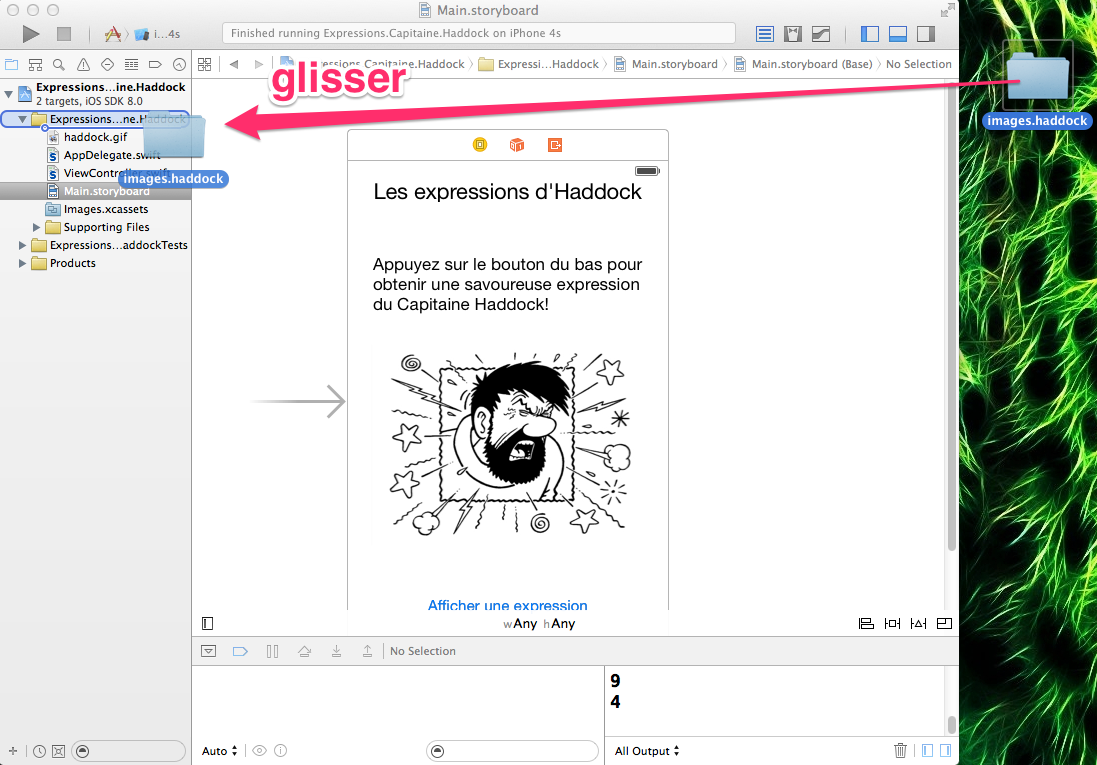
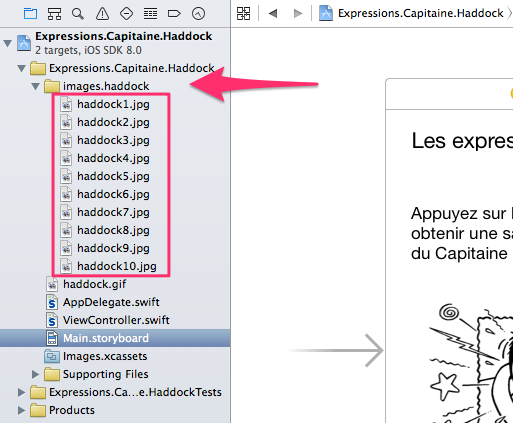
Action 25 – Téléchargeons et ajoutons le dossier suivant au projet.
Méthode: Suivre le lien de téléchargement, décompresser le fichier, glisser le dossier obtenu vers le navigateur du projet.

Action 26 – Observons la structure du nom des fichiers que nous venons d’ajouter au projet.
Le nom est constitué de la chaine « haddock » + 1…10 + « jpg »

Avec l’expression d’interpolation de chaine suivante: « haddock\(indice).jpg », il sera possible de construire un chaine contenant le nom d’un des fichiers.
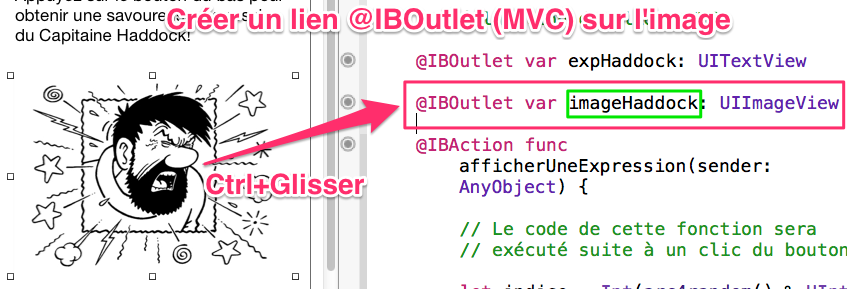
Action 27 – Ajoutons un lien ‘IBOutlet‘ sur l’image de la scène pour que nous puissions, par la suite, renseigner sa propriété ‘image‘ par programmation.

Action 28 – Ajoutons la ligne de code suivante à la méthode ‘afficherUneExpression‘.
@IBAction func afficherUneExpression(sender: AnyObject) {
...
imageHaddock.image = UIImage(named: "haddock\(indice + 1).jpg")
} // afficherUneExpression()
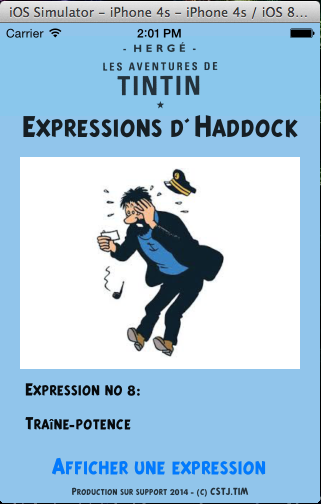
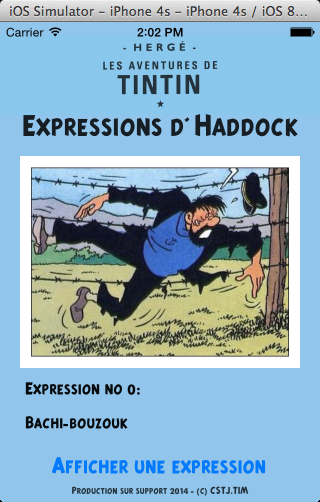
Action 29 – Testons l’application.
Note: Votre résultat visuel sera différent, j’ai prit de l’avance sur le design de la maquette.
[table]
 ,
,
[/table]
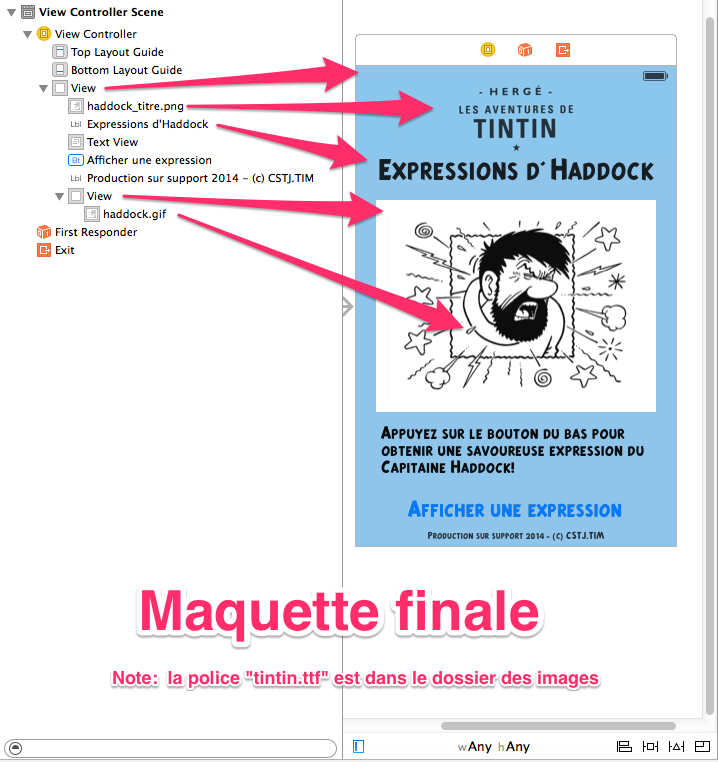
Action 30 – Vous devez terminer le design de la maquette principale en laboratoire.

FIN du laboratoire!
Défi: Ajuster les contraintes de mise en page pour que l’application fonctionne sur tous les appareils et toutes les orientations.
Télécharger la version finale du projet – version Xcode 8 + swift 3.
Document réalisé par Alain Boudreault – Juillet 2014, m-a-j swift 3 en août 2016